关于
转载至:故梦
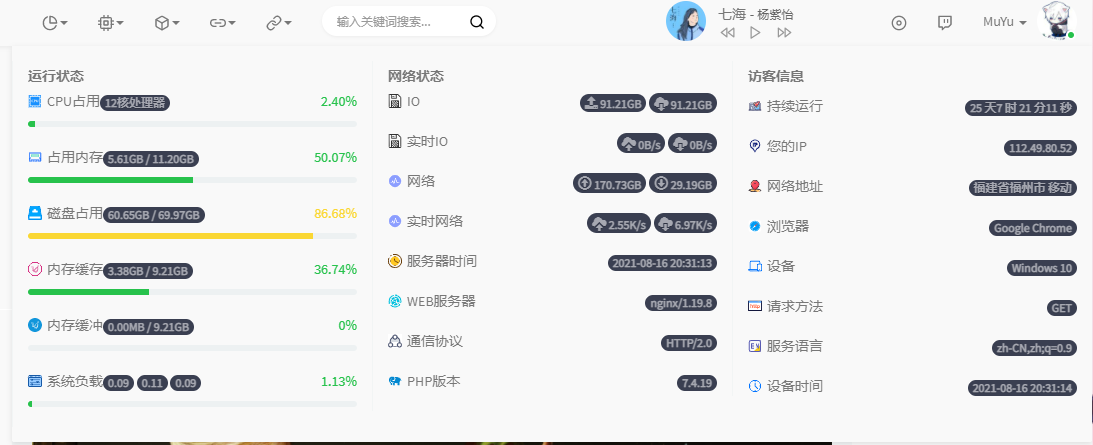
截图

[album type="photos"]
[/album]
示例
见博客顶部导航!
使用
使用说明
1,把下面的这个html放在headnav.php的以下位置

<li class="dropdown pos-stc" id="StateDataPos">
<a id="StateData" href="#" data-toggle="dropdown" class="dropdown-toggle feathericons dropdown-toggle">
<svg xmlns="http://www.w3.org/2000/svg" width="16" height="16" viewBox="0 0 24 24" fill="none" stroke="currentColor" stroke-width="2" stroke-linecap="round" stroke-linejoin="round" class="feather feather-activity"><polyline points="22 12 18 12 15 21 9 3 6 12 2 12"></polyline></svg>
<span class="caret"></span>
</a>
<div class="dropdown-menu wrapper w-full bg-white">
<div class="row">
<div class="col-sm-4 b-l b-light">
<div class="m-t-xs m-b-xs font-bold">运行状态</div>
<div class="">
<span class="pull-right text-danger" id="cpu">
<i class="fa fa-spinner fa-spin" aria-hidden="true"></i>
</span>
<span>CPU占用
<span class="badge badge-sm bg-dark">4核处理器</span>
</span>
</div>
<div class="progress progress-xs m-t-sm bg-default">
<div id="cpu_css" class="progress-bar bg-danger" data-toggle="tooltip" style="width: 100%"></div>
</div>
<div class="">
<span class="pull-right text-danger" id="memory">
<i class="fa fa-spinner fa-spin" aria-hidden="true"></i>
</span>
<span>占用内存
<span class="badge badge-sm bg-dark" id="memory_data">
<i class="fa fa-spinner fa-spin" aria-hidden="true"></i>
</span>
</span>
</div>
<div class="progress progress-xs m-t-sm bg-default">
<div id="memory_css" class="progress-bar bg-danger" data-toggle="tooltip" style="width: 100%"></div>
</div>
<div class="">
<span class="pull-right text-danger" id="disk">
<i class="fa fa-spinner fa-spin" aria-hidden="true"></i>
</span>
<span>磁盘占用
<span class="badge badge-sm bg-dark" id="disk_data">
<i class="fa fa-spinner fa-spin" aria-hidden="true"></i>
</span>
</span>
</div>
<div class="progress progress-xs m-t-sm bg-default">
<div id="disk_css" class="progress-bar bg-danger" data-toggle="tooltip" style="width: 100%"></div>
</div>
<div class="">
<span class="pull-right text-danger" id="memCached">
<i class="fa fa-spinner fa-spin" aria-hidden="true"></i>
</span>
<span>内存缓存
<span class="badge badge-sm bg-dark" id="memCached_data">
<i class="fa fa-spinner fa-spin" aria-hidden="true"></i>
</span>
</span>
</div>
<div class="progress progress-xs m-t-sm bg-default">
<div id="memCached_css" class="progress-bar bg-danger" data-toggle="tooltip" style="width: 100%"></div>
</div>
<div class="">
<span class="pull-right text-danger" id="memBuffers">
<i class="fa fa-spinner fa-spin" aria-hidden="true"></i>
</span>
<span>内存缓冲
<span class="badge badge-sm bg-dark" id="memBuffers_data">
<i class="fa fa-spinner fa-spin" aria-hidden="true"></i>
</span>
</span>
</div>
<div class="progress progress-xs m-t-sm bg-default">
<div id="memBuffers_css" class="progress-bar bg-danger" data-toggle="tooltip" style="width: 100%"></div>
</div>
<div class="">
<span class="pull-right text-danger" id="state_s">
<i class="fa fa-spinner fa-spin" aria-hidden="true"></i>
</span>
<span>系统负载
<span id="state">
<span class="badge badge-sm bg-dark">
<i class="fa fa-spinner fa-spin" aria-hidden="true"></i>
</span>
</span>
</span>
</div>
<div class="progress progress-xs m-t-sm bg-default">
<div id="state_css" class="progress-bar bg-danger" data-toggle="tooltip" style="width: 100%"></div>
</div>
</div>
<div class="col-sm-4 b-l b-light visible-lg visible-md">
<div class="m-t-xs m-b-xs font-bold">网络状态</div>
<div class="">
<span class="pull-right text-default" id="io">
<i class="fa fa-spinner fa-spin" aria-hidden="true"></i>
</span>
<span>IO</span>
</div>
<br/>
<div class="">
<span class="pull-right text-default" id="io1">
<i class="fa fa-spinner fa-spin" aria-hidden="true"></i>
</span>
<span>实时IO</span>
</div>
<br/>
<div class="">
<span class="pull-right text-default" id="eth">
<i class="fa fa-spinner fa-spin" aria-hidden="true"></i>
</span>
<span>网络</span>
</div>
<br/>
<div class="">
<span class="pull-right text-default" id="eth1">
<i class="fa fa-spinner fa-spin" aria-hidden="true"></i>
</span>
<span>实时网络</span>
</div>
<br/>
<div class="">
<span class="pull-right text-default" id="time">
<i class="fa fa-spinner fa-spin" aria-hidden="true"></i>
</span>
<span>服务器时间</span>
</div>
<br/>
<div class="">
<span class="pull-right text-default">
<span class="badge badge-sm bg-dark"><?php echo $_SERVER['SERVER_SOFTWARE']; ?></span></span>
<span>WEB服务器</span>
</div>
<br/>
<div class="">
<span class="pull-right text-default">
<span class="badge badge-sm bg-dark"><?php echo $_SERVER['SERVER_PROTOCOL']; ?></span>
</span>
<span>通信协议</span>
</div>
<br/>
<div class="">
<span class="pull-right text-default">
<span class="badge badge-sm bg-dark"><?php echo PHP_VERSION;?></span>
</span>
<span>PHP版本</span>
</div>
<br/>
</div>
<div class="col-sm-4 b-l b-light visible-lg visible-md">
<div class="m-t-xs m-b-sm font-bold">访客信息</div>
<div class="">
<span class="pull-right text-default" id="u_time">
<i class="fa fa-spinner fa-spin" aria-hidden="true"></i>
</span>
<span>持续运行</span>
</div>
<br/>
<div class="">
<span class="pull-right text-default" id="ip">
<i class="fa fa-spinner fa-spin" aria-hidden="true"></i>
</span>
<span>您的IP</span>
</div>
<br/>
<div class="">
<span class="pull-right text-default" id="address">
<i class="fa fa-spinner fa-spin" aria-hidden="true"></i>
</span>
<span>网络地址</span>
</div>
<br/>
<div class="">
<span class="pull-right text-default" id="b">
<i class="fa fa-spinner fa-spin" aria-hidden="true"></i>
</span>
<span>浏览器信息</span>
</div>
<br/>
<div class="">
<span class="pull-right text-default" id="sys">
<i class="fa fa-spinner fa-spin" aria-hidden="true"></i>
</span>
<span>您的设备</span>
</div>
<br/>
<div class="">
<span class="pull-right text-default">
<span class="badge badge-sm bg-dark"><?php echo $_SERVER['REQUEST_METHOD'];?></span></span>
<span>请求方法</span>
</div>
<br/>
<div class="">
<span class="pull-right text-default">
<span class="badge badge-sm bg-dark"><?php echo $_SERVER['HTTP_ACCEPT_LANGUAGE'];?></span></span>
<span>服务语言</span>
</div>
<br/>
<div class="">
<span class="pull-right text-default" id="sys_times">
<i class="fa fa-spinner fa-spin" aria-hidden="true"></i>
</span>
<span>您的设备时间</span>
</div>
</div>
</div>
</div>
</li>
2, 以下代码添加至博客目录 /usr/themes/handsome/component/footer.php 文件内末尾;
<script>
var stateUrl = 'https://open.gmit.vip/web/lib/state';
var se_rx;
var se_tx;
var si_rx;
var si_tx;
function returnFloat(value){
return value.toFixed(2)+'%';
}
function floats(value){
return value.toFixed(2);
}
function getPercent(curNum, totalNum, isHasPercentStr) {
curNum = parseFloat(curNum);
totalNum = parseFloat(totalNum);
if (isNaN(curNum) || isNaN(totalNum)) {
return 'Error';
}
return isHasPercentStr ?
totalNum <= 0 ? '0%' : (Math.round(curNum / totalNum * 10000) / 100.00 + '%') :
totalNum <= 0 ? 0 : (Math.round(curNum / totalNum * 10000) / 100.00 + '%');
}
function getPercents(curNum, totalNum, isHasPercentStr) {
curNum = parseFloat(curNum);
totalNum = parseFloat(totalNum);
if (isNaN(curNum) || isNaN(totalNum)) {
return 'Error';
}
return isHasPercentStr ?
totalNum <= 0 ? '0%' : (Math.round(curNum / totalNum * 10000) / 100.00) :
totalNum <= 0 ? 0 : (Math.round(curNum / totalNum * 10000) / 100.00);
}
function setSize(value,d){
switch (d) {
case 'bit':
return bit = value*8;
break;
case 'bytes':
return value;
break;
case 'kb':
return value/1024;
break;
case 'mb':
return value/1024/1024;
break;
case 'gb':
return value/1024/1024/1024;
break;
case 'tb':
return value/1024/1024/1024/1024;
break;
}
}
function ForDight(Dight){
if (Dight < 0){
var Last = 0+"B/s";
}else if (Dight < 1024){
var Last = setSize(Dight,'bytes').toFixed(0)+"B/s";
}else if (Dight < 1048576){
var Last = floats(setSize(Dight,'kb'))+"K/s";
}else{
var Last = floats(setSize(Dight,'mb'))+"MB/s";
}
return Last;
}
function state(){
$.ajax({
url: stateUrl,
type: 'get',
dataType: 'json',
data: {
action:'fetch',
},
beforeSend:function(){
},
complete:function(){
},
error: function() {
},
success: function (data) {
var cpu = data.serverStatus.cpuUsage['user']+data.serverStatus.cpuUsage['nice']+data.serverStatus.cpuUsage['sys'];
$("#cpu").html(returnFloat(cpu));
$("#cpu_css").css("width",returnFloat(cpu));
if(cpu<70){
$("#cpu_css").removeClass();
$("#cpu_css").addClass("progress-bar bg-success");
$("#cpu").removeClass();
$("#cpu").addClass("pull-right text-success");
}
if(cpu>=70){
$("#cpu_css").removeClass();
$("#cpu_css").addClass("progress-bar bg-warning");
$("#cpu").removeClass();
$("#cpu").addClass("pull-right text-warning");
}
if(cpu>=90){
$("#cpu_css").removeClass();
$("#cpu_css").addClass("progress-bar bg-danger");
$("#cpu").removeClass();
$("#cpu").addClass("pull-right text-danger");
}
var memory_value = data.serverStatus.memRealUsage['value'];
var memory_max = data.serverStatus.memRealUsage['max'];
$("#memory").html(getPercent(memory_value,memory_max,memory_value));
window.RemData = getPercents(memory_value,memory_max,memory_value);
$("#memory_css").css("width",getPercent(memory_value,memory_max,memory_value));
var me = getPercents(memory_value,memory_max,memory_value);
if(me<70){
$("#memory_css").removeClass();
$("#memory_css").addClass("progress-bar bg-success");
$("#memory").removeClass();
$("#memory").addClass("pull-right text-success");
}
if(me>=70){
$("#memory_css").removeClass();
$("#memory_css").addClass("progress-bar bg-warning");
$("#memory").removeClass();
$("#memory").addClass("pull-right text-warning");
}
if(me>=90){
$("#memory_css").removeClass();
$("#memory_css").addClass("progress-bar bg-danger");
$("#memory").removeClass();
$("#memory").addClass("pull-right text-danger");
}
if(floats(setSize(memory_value,'mb'))>1024){
var memory_data_value = floats(setSize(memory_value,'gb'))+"GB";
} else{
var memory_data_value = floats(setSize(memory_value,'mb'))+"MB";
}
if(floats(setSize(memory_max,'mb'))>1024){
var memory_data_max = floats(setSize(memory_max,'gb'))+"GB";
} else{
var memory_data_max = floats(setSize(memory_max,'mb'))+"MB";
}
$("#memory_data").html(memory_data_value+" / "+memory_data_max);
var disk_value = data.serverInfo.diskUsage['value'];
var disk_max = data.serverInfo.diskUsage['max'];
$("#disk").html(getPercent(disk_value,disk_max,disk_value));
$("#disk_css").css("width",getPercent(disk_value,disk_max,disk_value));
var dk = getPercents(disk_value,disk_max,disk_value);
if(dk<70){
$("#disk_css").removeClass();
$("#disk_css").addClass("progress-bar bg-success");
$("#disk").removeClass();
$("#disk").addClass("pull-right text-success");
}
if(dk>=70){
$("#disk_css").removeClass();
$("#disk_css").addClass("progress-bar bg-warning");
$("#disk").removeClass();
$("#disk").addClass("pull-right text-warning");
}
if(dk>=90){
$("#disk_css").removeClass();
$("#disk_css").addClass("progress-bar bg-danger");
$("#disk").removeClass();
$("#disk").addClass("pull-right text-danger");
}
if(floats(setSize(disk_value,'mb'))>1024){
var disk_data_value = floats(setSize(disk_value,'gb'))+"GB";
} else{
var disk_data_value = floats(setSize(disk_value,'mb'))+"MB";
}
if(floats(setSize(disk_max,'mb'))>1024){
var disk_data_max = floats(setSize(disk_max,'gb'))+"GB";
} else{
var disk_data_max = floats(setSize(disk_max,'mb'))+"MB";
}
$("#disk_data").html(disk_data_value+" / "+disk_data_max);
var memCached_value = data.serverStatus.memCached['value'];
var memCached_max = data.serverStatus.memCached['max'];
$("#memCached").html(getPercent(memCached_value,memCached_max,memCached_value));
$("#memCached_css").css("width",getPercent(memCached_value,memCached_max,memCached_value));
var mem = getPercents(memCached_value,memCached_max,memCached_value);
if(mem<70){
$("#memCached_css").removeClass();
$("#memCached_css").addClass("progress-bar bg-success");
$("#memCached").removeClass();
$("#memCached").addClass("pull-right text-success");
}
if(mem>=70){
$("#memCached_css").removeClass();
$("#memCached_css").addClass("progress-bar bg-warning");
$("#memCached").removeClass();
$("#memCached").addClass("pull-right text-warning");
}
if(mem>=90){
$("#memCached_css").removeClass();
$("#memCached_css").addClass("progress-bar bg-danger");
$("#memCached").removeClass();
$("#memCached").addClass("pull-right text-danger");
}
if(floats(setSize(memCached_value,'mb'))>1024){
var memCached_data_value = floats(setSize(memCached_value,'gb'))+"GB";
} else{
var memCached_data_value = floats(setSize(memCached_value,'mb'))+"MB";
}
if(floats(setSize(memCached_max,'mb'))>1024){
var memCached_data_max = floats(setSize(memCached_max,'gb'))+"GB";
} else{
var memCached_data_max = floats(setSize(memCached_max,'mb'))+"MB";
}
$("#memCached_data").html(memCached_data_value+" / "+memCached_data_max);
var memBuffers_value = data.serverStatus.memBuffers['value'];
var memBuffers_max = data.serverStatus.memBuffers['max'];
$("#memBuffers").html(getPercent(memBuffers_value,memBuffers_max,memBuffers_value));
$("#memBuffers_css").css("width",getPercent(memBuffers_value,memBuffers_max,memBuffers_value));
var memB = getPercents(memCached_value,memCached_max,memCached_value);
if(memB<70){
$("#memBuffers_css").removeClass();
$("#memBuffers_css").addClass("progress-bar bg-success");
$("#memBuffers").removeClass();
$("#memBuffers").addClass("pull-right text-success");
}
if(memB>=70){
$("#memBuffers_css").removeClass();
$("#memBuffers_css").addClass("progress-bar bg-warning");
$("#memBuffers").removeClass();
$("#memBuffers").addClass("pull-right text-warning");
}
if(memB>=90){
$("#memBuffers_css").removeClass();
$("#memBuffers_css").addClass("progress-bar bg-danger");
$("#memBuffers").removeClass();
$("#memBuffers").addClass("pull-right text-danger");
}
if(floats(setSize(memBuffers_value,'mb'))>1024){
var memBuffers_data_value = floats(setSize(memBuffers_value,'gb'))+"GB";
} else{
var memBuffers_data_value = floats(setSize(memBuffers_value,'mb'))+"MB";
}
if(floats(setSize(memBuffers_max,'mb'))>1024){
var memBuffers_data_max = floats(setSize(memBuffers_max,'gb'))+"GB";
} else{
var memBuffers_data_max = floats(setSize(memBuffers_max,'mb'))+"MB";
}
$("#memBuffers_data").html(memBuffers_data_value+" / "+memBuffers_data_max);
var state = "";
for(var i = 0; i < data.serverStatus.sysLoad.length ; i++){
state += '<span class="badge badge-sm bg-dark">'+data.serverStatus.sysLoad[i]+'</span> '
}
$("#state").html(state);
var state_s = getPercent(data.serverStatus.sysLoad[0],2,data.serverStatus.sysLoad[0]);
$("#state_css").css("width",state_s);
$("#state_s").html(state_s);
var sta = getPercents(data.serverStatus.sysLoad[0],2,data.serverStatus.sysLoad[0]);
if(sta<70){
$("#state_css").removeClass();
$("#state_css").addClass("progress-bar bg-success");
$("#state_s").removeClass();
$("#state_s").addClass("pull-right text-success");
}
if(sta>=70){
$("#state_css").removeClass();
$("#state_css").addClass("progress-bar bg-warning");
$("#state_s").removeClass();
$("#state_s").addClass("pull-right text-warning");
}
if(sta>=90){
$("#state_css").removeClass();
$("#state_css").addClass("progress-bar bg-danger");
$("#state_s").removeClass();
$("#state_s").addClass("pull-right text-danger");
}
$("#time").html('<span class="badge badge-sm bg-dark">'+data.serverInfo.serverTime+'</span>');
$("#u_time").html('<span class="badge badge-sm bg-dark">'+data.serverInfo.serverUptime["days"]+' 天'+data.serverInfo.serverUptime["hours"]+' 时 '+data.serverInfo.serverUptime["mins"]+' 分'+data.serverInfo.serverUptime["secs"]+' 秒</span>');
if(floats(setSize(data.networkStats.networks.eth0.tx,'mb'))>1024){
var aaa_tx = floats(setSize(data.networkStats.networks.eth0.tx,'gb'))+"GB";
} else{
var aaa_tx = floats(setSize(data.networkStats.networks.eth0.tx,'mb'))+"MB";
}
if(floats(setSize(data.networkStats.networks.eth0.rx,'mb'))>1024){
var aaa_rx = floats(setSize(data.networkStats.networks.eth0.rx,'gb'))+"GB";
} else{
var aaa_rx = floats(setSize(data.networkStats.networks.eth0.rx,'mb'))+"MB";
}
$("#eth").html('<span class="badge badge-sm bg-dark"><i class="glyphicon glyphicon-upload" aria-hidden="true"></i> '+aaa_tx+'</span> '+
'<span class="badge badge-sm bg-dark"><i class="glyphicon glyphicon-download" aria-hidden="true"></i> '+aaa_rx+'</span>');
$("#eth1").html('<span class="badge badge-sm bg-dark"><i class="glyphicon glyphicon-cloud-upload" aria-hidden="true"></i> '+ForDight(data.networkStats.networks.eth0.tx-se_tx,3)+'</span> '+
'<span class="badge badge-sm bg-dark"><i class="glyphicon glyphicon-cloud-download" aria-hidden="true"></i> '+ForDight(data.networkStats.networks.eth0.rx-se_rx,3)+'</span>');
se_tx = data.networkStats.networks.eth0.tx;
se_rx = data.networkStats.networks.eth0.rx;
if(floats(setSize(data.networkStats.networks.lo.tx,'mb'))>1024){
var lo_tx = floats(setSize(data.networkStats.networks.lo.tx,'gb'))+"GB";
} else{
var lo_tx = floats(setSize(data.networkStats.networks.lo.tx,'mb'))+"MB";
}
if(floats(setSize(data.networkStats.networks.lo.rx,'mb'))>1024){
var lo_rx = floats(setSize(data.networkStats.networks.lo.rx,'gb'))+"GB";
} else{
var lo_rx = floats(setSize(data.networkStats.networks.lo.rx,'mb'))+"MB";
}
$("#io").html('<span class="badge badge-sm bg-dark"><i class="fa fa-upload" aria-hidden="true"></i> '+lo_tx+'</span> '+
'<span class="badge badge-sm bg-dark"><i class="glyphicon glyphicon-cloud-download" aria-hidden="true"></i> '+lo_rx+'</span>');
$("#io1").html('<span class="badge badge-sm bg-dark"><i class="glyphicon glyphicon-cloud-upload" aria-hidden="true"></i> '+ForDight(data.networkStats.networks.lo.tx-si_tx,3)+'</span> '+
'<span class="badge badge-sm bg-dark"><i class="glyphicon glyphicon-cloud-download" aria-hidden="true"></i> '+ForDight(data.networkStats.networks.lo.rx-si_rx,3)+'</span>');
si_tx = data.networkStats.networks.lo.tx;
si_rx = data.networkStats.networks.lo.rx;
}
});
}
function getNowFormatDate(){
var date = new Date();
var seperator1 = "-";
var seperator2 = ":";
var month = date.getMonth() + 1;
var strDate = date.getDate();
if (month >= 1 && month <= 9) {
month = "0" + month;
}
if (strDate >= 0 && strDate <= 9) {
strDate = "0" + strDate;
}
var currentdate = date.getFullYear() + seperator1 + month + seperator1 + strDate
+ " " + date.getHours() + seperator2 + date.getMinutes()
+ seperator2 + date.getSeconds();
return currentdate;
}
function UserInfo(){
$.ajax({
type : "get",
url : "https://open.gmit.vip/web/api/UserInfo/",
async : true,
beforeSend : function(){
},
complete : function(){
},
error : function(){
UserInfo();
},
success : function(data){
if(data!=null){
if(data.data['location']==null){
UserInfo();
}else{
$("#ip").html('<span class="badge badge-sm bg-dark">'+data.data['ip']+'</span>');
$("#address").html('<span class="badge badge-sm bg-dark">'+data.data['location']+'</span>');
$("#b").html('<span class="badge badge-sm bg-dark">'+data.data['browser']+'</span>');
$("#sys").html('<span class="badge badge-sm bg-dark">'+data.data['os']+'</span>');
}
}
},
});
};
$('#StateData').click(function(){
clearInterval(window.getnet);
clearInterval(window.info);
window.getnet = setInterval(function(){
if($('#StateDataPos').is('.open')){
state();
$("#sys_times").html('<span class="badge badge-sm bg-dark">'+getNowFormatDate()+'</span>');
}
},1000);
UserInfo();
});
</script>
3,站点配置文件.user.ini添加/proc/以下为示范!!
session.save_path=/www/php_session/api.muyu.love/
session.save_handler = files
open_basedir=/www/wwwroot/API/:/tmp/:/proc/:/www/php_session/api.muyu.love/
4,下载接口文件上传至相应目录并修改上方代码接口文件所在目录
function state(){
$.ajax({
url: 'https://接口文件所在目录',
下载地址
提取码:(评论后请点击此按钮刷新页面: )
此处内容需要评论回复后(审核通过)方可阅读。



5 条评论
弄上状态没变化是什么原因
感谢感谢
奥利给支持奥利给支持
滴!学生卡!打卡时间:上午2:29:05,请上车的乘客系好安全带~
来了来了,沙发!