关于
由于个人原因,还是比较喜欢樱花庄白猫 的logo字体特效。
可是又懒得做去维护Sakura主题和Sakurairo主题,实在是惦记,于是便给他扒下来整到handsome来拉!
截图


[/album]
使用说明
一,Logo特效
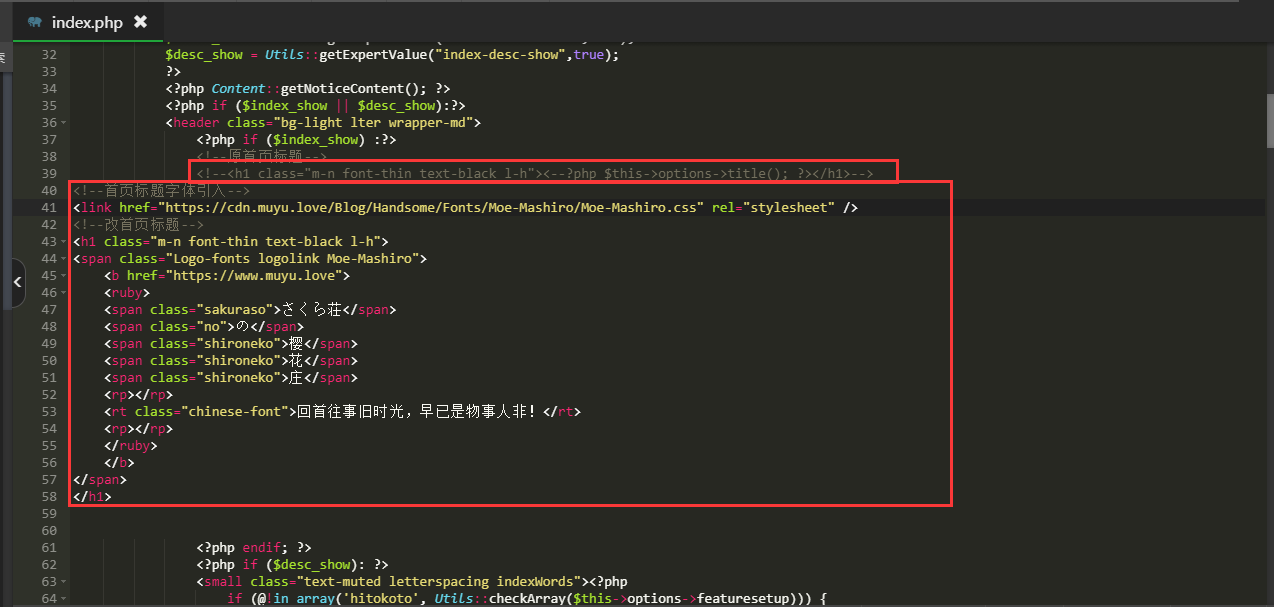
1,博客目录 /usr/themes/handsome/index.php 文件内搜索
<h1 class="m-n font-thin text-black l-h"><--?php $this->options->title(); ?></h1>2,记得注释上方原标题输出的哦,方便还原~

3,按照上图位置添加下方代码
<!--首页标题字体引入-->
<link href="https://cdn.muyu.love/Blog/Handsome/Fonts/Moe-Mashiro/Moe-Mashiro.css" rel="stylesheet" />
<!--改首页标题-->
<h1 class="m-n font-thin text-black l-h">
<span class="Logo-fonts logolink Moe-Mashiro">
<b href="https://www.muyu.love">
<ruby>
<span class="sakuraso">さくら荘</span>
<span class="no">の</span>
<span class="shironeko">樱</span>
<span class="shironeko">花</span>
<span class="shironeko">庄</span>
<rp></rp>
<rt class="chinese-font">回首往事旧时光,早已是物事人非!</rt>
<rp></rp>
</ruby>
</b>
</span>
</h1>4,记得修改上方的字体引入文件哦,不然你就体验不到自己想要的字体啦
5,将下方的字体css文件添加自后台-主题设置-开发者设置-自定义css内
/* logo字体 */
.Moe-Mashiro {
font-family: 'Moe-Mashiro', 'Merriweather Sans', Helvetica, Tahoma, Arial, 'PingFang SC', 'Hiragino Sans GB', 'Microsoft Yahei', 'WenQuanYi Micro Hei', sans-serif;
}
.logolink .sakuraso {
background-color: rgba(255, 255, 255, .5);
border-radius: 5px;
color: #464646;
height: auto;
line-height: 25px;
margin-right: 0;
padding-bottom: 0px;
padding-top: 1px;
text-size-adjust: 100%;
width: auto;
}
.logolink b:hover .sakuraso {
background-color: orange;
color: #fff;
}
.logolink b:hover .shironeko,
.logolink b:hover rt {
color: orange;
}
.logolink.Moe-Mashiro a {
color: #464646;
float: left;
font-size: 25px;
font-weight: 800;
height: 56px;
line-height: 56px;
padding-left: 6px;
padding-right: 15px;
padding-top: 11px;
text-decoration-line: none;
}
.logolink.Moe-Mashiro .sakuraso,.logolink.Moe-Mashiro .no {
font-size: 30px;
border-radius: 10px;
padding-bottom: 2px;
padding-top: 5px;
}
.logolink.Moe-Mashiro .no {
display: inline-block;
margin-left: 5px;
}
.logolink b:hover .no {
-webkit-animation: spin 1.5s linear infinite;
animation: spin 1.5s linear infinite;
}
.logolink ruby {
ruby-position: under;
-webkit-ruby-position: after;
}
.logolink ruby rt {
font-size: 10px;
transform: translateY(-2px);
opacity: 0;
transiton-property: opacity;
transition-duration: 0.5s, 0.5s;
}
.logolink b:hover ruby rt {
opacity: 1;
}
至此logo特效已经完成啦!接下来是教大家拥有一个自己独一无二的Logo字体~
二,自定义字体
像我这标题就选择了两总字体组成,大家发现了嘛,
一个是白猫博客的logo字体做为さくら荘 将 樱花庄 又选择了例外个不同的字体。
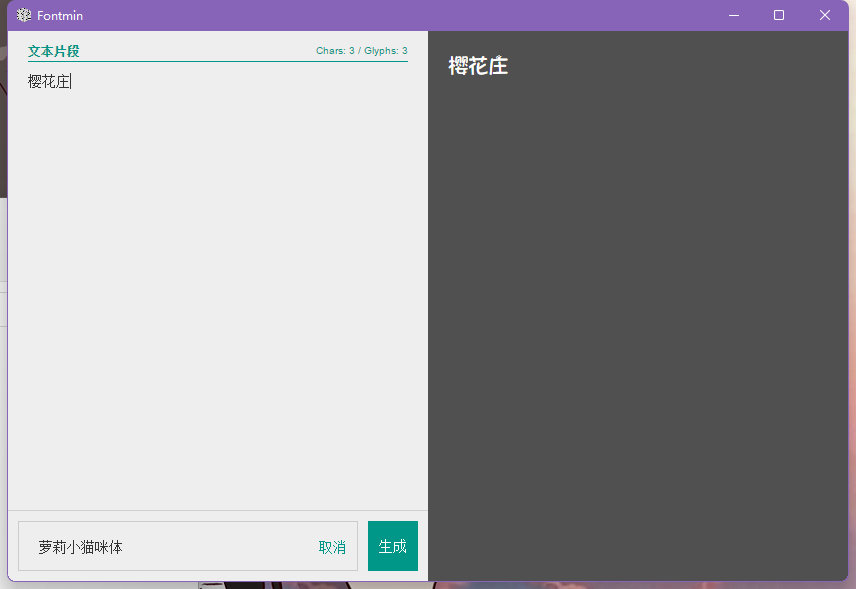
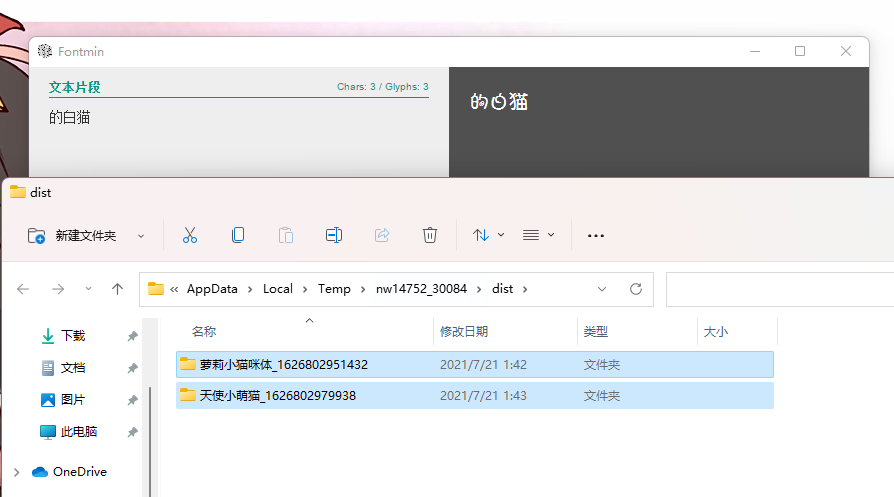
这就需要使用到Fontmin这款软件去挑选自己喜欢的字体,单独做个字体库,这样可以避免字体文件过大,加载延迟。

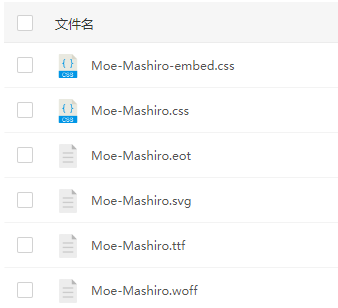
使用方法也很简单只需要把你想要的ttf字体文件拖到下方在文字片段上输入你想要的标题,点击生成会得到以下字体文件

如何使用这些字体文件呢,其实只需要将他们全部打包上传至一个自定义目录上用
<!--首页标题字体引入-->
<link href="https://cdn.muyu.love/Blog/Handsome/Fonts/Moe-Mashiro/Moe-Mashiro.css" rel="stylesheet" />这段代码在头部 引入字体的css文件,在后台-主题设置-开发者设置-自定义css 内添加
/*首页标题字体与居中*/
.bg-light .lter,.bg-light.lter {
text-align:center!important;
font-family: Moe-Mashiro !important;
}这是我的字体大家要按自己的字体名称替换掉font-family: Moe-Mashiro中的Moe-Mashiro哦~
怎么看字体名称嘛,打开字体css 文件夹可以看到font-family: "Moe-Mashiro"; 其中Moe-Mashiro便是这个字体的名称啦~
三,合并字体
合并字体我们就需要用到上面的拆分字体方法将他拆分成2份不同的字体文件在网站
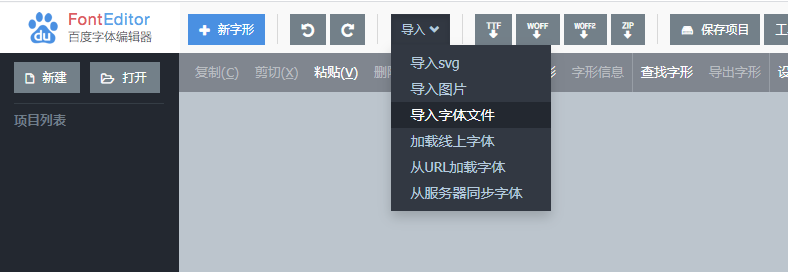
fonteditor 中进行合并操作
1,首先是要导入刚拆分成两份不同字体文件


2,导入成功便可真上面看到你所有的字体啦

3,之后点击TTF导出即可
工具下载
转换工具和一些卡哇伊的字体文件
提取码:(评论后请点击此按钮刷新页面: )



19 条评论
感谢作者。
陈鹣宽:文章真不错https://www.dfpump.cn/post/483.html
滴!学生卡!打卡时间:上午10:59:45,请上车的乘客系好安全带~
滴!学生卡!打卡时间:下午12:19:15,请上车的乘客系好安全带~
[我朋友说打开你的网站他的显卡动了hhhh
哈哈哈
滴!学生卡!打卡时间:上午12:09:53,请上车的乘客系好安全带~
滴!学生卡!打卡时间:下午2:30:27,请上车的乘客系好安全带~
滴!学生卡!打卡时间:下午7:25:56,请上车的乘客系好安全带~
滴!学生卡!打卡时间:下午2:14:54,请上车的乘客系好安全带~
写得好好哟,我要给你生猴子!