其他修改
文章内加一个正文结束
在主题文件
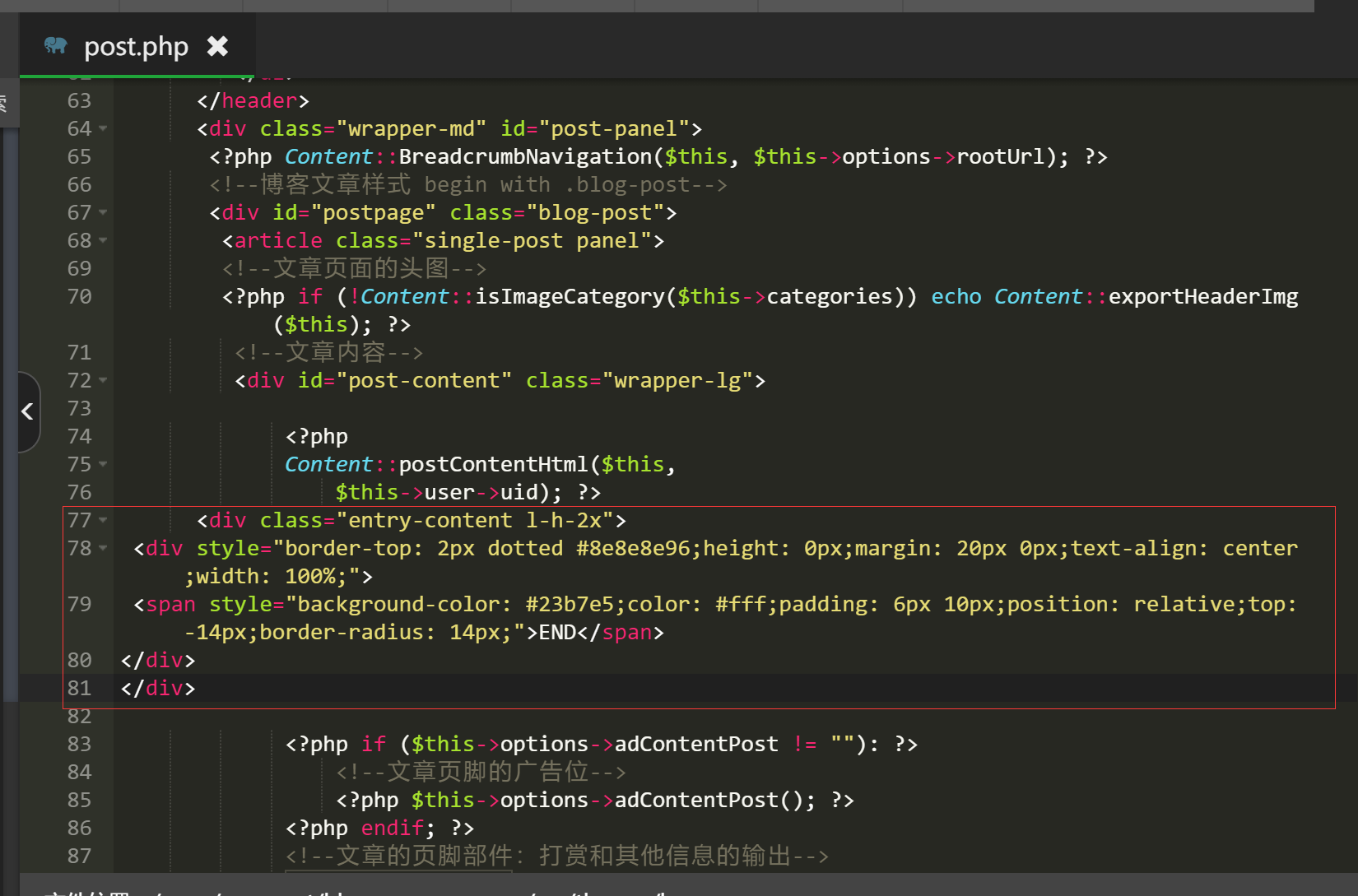
post.php内
<!--文章内容-->
代码下面加上
<div class="entry-content l-h-2x">
<div style="border-top: 2px dotted #8e8e8e96;height: 0px;margin: 20px 0px;text-align: center;width: 100%;">
<span style="background-color: #23b7e5;color: #fff;padding: 6px 10px;position: relative;top: -14px;border-radius: 14px;">END</span>
</div>版权声明
在主题文件post.php内,刚刚加的正文到此结束下加上
<div style="padding: 10px;background: rgba(220, 220, 220, 0.22);font-size: 13px;border-left: 3px solid;text-align: left;">
<span>本文作者:<a href="<?php $this->author->permalink(); ?>" rel="author"> <?php $this->author(); ?></a></span>
<span>文章标题:<a href="<?php $this->permalink() ?>"><?php $this->title() ?></a><br>
<span>本文地址:<a href="<?php $this->permalink() ?>"><?php $this->permalink() ?></a><br>
<span>版权说明:若无注明,本文皆<a href="<?php $this->options->rootUrl(); ?>" target="_blank" data-original-title="<?php $this->options->title() ?>"><?php $this->options->title() ?></a>原创,转载请保留文章出处。</span>高级删除线
首先在主题文件
header.php内底部head标签上面添加以下代码
<!--高级删除线-->
<style>
span.CA a.external,span.CA a.external:visited,span.CA a.extiw,span.CA a.extiw:visited {
color: #252525
}
.CA,.CA a,a .CA,.CA a.new {
background-color: #252525;
color: #252525;
text-shadow: none
}
body:not(.CA_toggle_on) .CA:hover,body:not(.CA_toggle_on) .CA:active,body:not(.CA_toggle_on) .CA.off {
transition: color .13s linear;
color: #fff
}
body:not(.CA_toggle_on) .CA:hover a,body:not(.CA_toggle_on) a:hover .CA,body:not(.CA_toggle_on) .CA.off a,body:not(.CA_toggle_on) a:hover .CA.off {
transition: color .13s linear;
color: #add8e6
}
body:not(.CA_toggle_on) .CA.off .new,body:not(.CA_toggle_on) .CA.off .new:hover,body:not(.CA_toggle_on) .new:hover .CA.off,body:not(.CA_toggle_on) .CA.off .new,body:not(.CA_toggle_on) .CA.off .new:hover,body:not(.CA_toggle_on) .new:hover .CA.off {
transition: color .13s linear;
color: #ba0000
}
</style>使用方法就是在文章内写以下,建议带(!!!)
!!!
<span class="CA" title="你知道的太多了">你想说啥</span>
!!!删除线测试<span class="CA" title="你知道的太多了">你想说啥
响应耗时和访客总数
首先将以下代码加到
/usr/themes/handsome/libs/Content.php中,放在class Content{}之前
/*访问总量*/
function theAllViews(){
$db = Typecho_Db::get();
$row = $db->fetchAll('SELECT SUM(VIEWS) FROM `typecho_contents`');
echo number_format($row[0]['SUM(VIEWS)']);
}
/*响应时间*/
function timer_start() {
global $timestart;
$mtime = explode( ' ', microtime() );
$timestart = $mtime[1] + $mtime[0];
return true;
}
timer_start();
function timer_stop( $display = 0, $precision = 3 ) {
global $timestart, $timeend;
$mtime = explode( ' ', microtime() );
$timeend = $mtime[1] + $mtime[0];
$timetotal = number_format( $timeend - $timestart, $precision );
$r = $timetotal < 1 ? $timetotal * 1000 . " ms" : $timetotal . " s";
if ( $display ) {
echo $r;
}
return $r;
}然后在/usr/themes/handsome/component/sidebar.php文件内,找到博客信息下面添加以下代码
<li class="list-group-item text-second"> <span class="blog-info-icons"> <i data-feather="users"></i></span>
<span class="badge
pull-right"><?php echo theAllViews();?></span><?php _me("访客总数") ?></li>
<li class="list-group-item text-second"> <span class="blog-info-icons"> <i data-feather="refresh-ccw"></i></span>
<span class="badge
pull-right"><?php echo timer_stop();?></span><?php _me("响应耗时") ?></li>百度收录检测
修改
1.在模板
post.php加入(我是handsome,其他模板请查看<a href="https://wfblog.net/go/Iw==" target="_blank">更多->其他模板</a>)</p>
<!--百度收录-->
<li class="meta-baidu"><span class="post-icons"><i class="glyphicon glyphicon-refresh" id="baidu_icon"></i></span><span class="meta-value" id="baidu_result">加载中</span></li>2.还是在post.php内加入(必须引入jquery)
<script>
function baidu_check(){
$.getJSON("https://cn1.api.wfblog.net/baidu.php?domain="+window.location.href,function(result){
if (result.code == 200) {
$('#baidu_icon').removeClass('glyphicon-refresh');
$('#baidu_icon').addClass('glyphicon-ok-circle');
$('#baidu_result').text('百度已收录');
}else if(result.code == 403){
$('#baidu_icon').removeClass('glyphicon-refresh');
$('#baidu_icon').addClass('glyphicon-info-sign');
$('#baidu_result').text('百度未收录');
baidu_push();
}else{
$('#baidu_icon').removeClass('glyphicon-refresh');
$('#baidu_icon').addClass('glyphicon-remove-circle');
$('#baidu_result').text('查询收录失败');
}
});
}
function baidu_push(){
var bp = document.createElement('script');
var curProtocol = window.location.protocol.split(':')[0];
if (curProtocol === 'https') {
bp.src = 'https://zz.bdstatic.com/linksubmit/push.js';
} else {
bp.src = 'http://push.zhanzhang.baidu.com/push.js';
}
var s = document.getElementsByTagName("script")[0];
s.parentNode.insertBefore(bp, s);
}
baidu_check();
</script>3.pjax回调函数
<!--百度收录-->
if((typeof baidu_check) !== "undefined"){
baidu_check();
}其他模板
1.在模板functions.php末尾合适处加入以下代码
function baidu_check() {
$url = baidu_url();
$api = 'https://cn1.api.wfblog.net/baidu.php?domain='; //更改为你自己的API
$result = json_decode(file_get_contents($api.$url));
if($result['code'] == 200){
echo '百度已收录';
}elseif($result['code'] == 403){
echo '<a style="color:red;" rel="external nofollow" title="点击提交收录" target="_blank" href="http://zhanzhang.baidu.com/sitesubmit/index?sitename='.$url.'">百度未收录</a>';
}else{
echo '查询收录失败';
}
}
function baidu_url(){
if((isset($_SERVER['HTTPS']) && $_SERVER['HTTPS'] == 'on') || (isset($_SERVER['HTTP_X_FORWARDED_PROTO']) && $_SERVER['HTTP_X_FORWARDED_PROTO'] == 'https')){
return 'https'.'://'.$_SERVER['HTTP_HOST'].$_SERVER['REQUEST_URI'];
}else{
return 'http'.'://'.$_SERVER['HTTP_HOST'].$_SERVER['REQUEST_URI'];
}
}2.然后在你需要输出检测结果的地方加入<?php baidu_check(); ?>即可
API源码
<?php
/**
* Baidu
* @editer: Weifeng
* @link: https://wfblog.net
* @version: 1.0
*/
error_reporting(0);
header("Access-Control-Allow-Origin:*");
header('Content-type: application/json');
$domain = @$_GET['domain'];
if(!isset($domain) || empty($domain) || $domain==''){
$data = array(
"code" => false,
"msg" => "未传入请求参数!"
);
echo json_encode($data,JSON_UNESCAPED_UNICODE);
exit;
}
if(substr($domain, -1) == '/'){
$domain = substr($domain,0,strlen($domain)-1);
}
$data = checkBaidu($domain);
echo json_encode($data,JSON_UNESCAPED_UNICODE);
function checkBaidu($url){
$header = array(
"Host:www.baidu.com",
"Content-Type:application/x-www-form-urlencoded",//post请求
"Connection: keep-alive",
"Referer:https://www.baidu.com",
"User-Agent: Mozilla/5.0 (Windows NT 10.0; Win64; x64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/80.0.3987.162 Safari/537.36"
);
$url = 'https://www.baidu.com/s?ie=UTF-8&wd='.urlencode($url).'&usm=3&rsv_idx=2&rsv_page=1';
$ch = curl_init();
curl_setopt($ch, CURLOPT_URL, $url);
curl_setopt ($ch, CURLOPT_HTTPHEADER, $header);
curl_setopt($ch, CURLOPT_FOLLOWLOCATION,1);
curl_setopt($ch, CURLOPT_RETURNTRANSFER, 1);
$output = curl_exec($ch);
curl_close($ch);
if(strpos($output, '没有找到') || strpos($output, '很抱歉')){
$data = array(
"code" => 403,
"msg" => "该域名暂时未被百度收录!"
);
}else{
$number = GetBetween($output,'<span class="nums_text">百度为您找到相关结果约','个</span>');
if(empty($number) || $number == 0){
$number = GetBetween($output,'<b>找到相关结果数约','个</b></p>');
if(empty($number) || $number == 0){
$data = array(
"code" => false,
"msg" => "获取百度收录失败!"
);
return $data;
}
}
$data = array(
"code" => 200,
"msg" => "该域名已被百度收录!",
"number" => str_replace(',','',$number)
);
}
return $data;
}
function GetBetween($content,$start,$end){
$r = explode($start, $content);
if (isset($r[1])){
$r = explode($end, $r[1]);
return $r[0];
}
}
?>右侧边栏百度收录
注意API挂了会影响网站打开慢或者打不开等情况,请自行删除一下代码!
将下方代码粘贴至/usr/themes/handsome/component目录下的sidebar.php文件内。
的博客信息下方合适位置
<!--百度收录-->
<script> <?php //查询本站收录域名
function baidu($baidu){ $url= $_SERVER['HTTP_HOST'];
$baidu="http://api.jybkw.cn/baidu/?domain=$url";
$str = file_get_contents($baidu); preg_match_all('/\d+/',$str,$arr);
$arr=join('',$arr[0]); echo $arr; } ?>
</script class="fa fa-paw" aria-hidden="true">
<!--百度收录-->
<li class="list-group-item text-second"><span class="blog-info-icons"> <i class="fa fa-paw"></i></span> <span
class="badge
pull-right"><?php echo baidu($baidu) ?></span><?php _me("百度收录") ?></li>右侧边栏添加全站字数
在 component/sidebar.php的开头加入下面的代码:
<?php
//字数统计
function allOfCharacters() {
$chars = 0;
$db = Typecho_Db::get();
$select = $db ->select('text')->from('table.contents');
$rows = $db->fetchAll($select);
foreach ($rows as $row) { $chars += mb_strlen(trim($row['text']), 'UTF-8'); }
$unit = '';
if($chars >= 10000) { $chars /= 10000; $unit = '万'; }
else if($chars >= 1000) { $chars /= 1000; $unit = '千'; }
$out = sprintf('%.2lf %s',$chars, $unit);
return $out;
}
?>在 component/sidebar.php处,选择合适位置加入以下代码(位置大概在 90 多行)
<li class="list-group-item text-second"><span class="blog-info-icons"><i data-feather="edit-2"></i></span>
<span class="badge
pull-right"><?php echo allOfCharacters(); ?></span><?php _me("全站字数") ?></li>一键评论打卡
教程
function a(a, b, c) {
if (document.selection) a.focus(), sel = document.selection.createRange(), c ? sel.text = b + sel.text + c : sel.text = b, a.focus();
else if (a.selectionStart || "0" == a.selectionStart) {
var l = a.selectionStart,
m = a.selectionEnd,
n = m;
c ? a.value = a.value.substring(0, l) + b + a.value.substring(l, m) + c + a.value.substring(m, a.value.length) : a.value = a.value.substring(0, l) + b + a.value.substring(m, a.value.length);
c ? n += b.length + c.length : n += b.length - m + l;
l == m && c && (n -= c.length);
a.focus();
a.selectionStart = n;
a.selectionEnd = n
} else a.value += b + c, a.focus()
}
var b = (new Date).toLocaleTimeString(),
c = document.getElementById("comment") || 0;
window.SIMPALED = {};
window.SIMPALED.Editor = {
daka: function() {
a(c, "滴!学生卡!打卡时间:" + b, ",请上车的乘客系好安全带~")
},
zan: function() {
a(c, " 写得好好哟,我要给你生猴子!::funny:04:: ")
},
cai: function() {
a(c, "骚年,我怀疑你写了一篇假的文章!::funny:03:: ")
}
};2.打开主题目录的component/comments.php里面的126行到144行附近:
<div class="comment-form-comment form-group">
<label for="comment"><?php _me("评论") ?>
<span class="required text-danger">*</span></label>
<textarea id="comment" class="textarea form-control OwO-textarea" name="text" rows="5" placeholder="<?php _me("说点什么吧……") ?>" onkeydown="if(event.ctrlKey&&event.keyCode==13){document.getElementById('submit').click();return false};"><?php $this->remember('text'); ?></textarea>
<div class="OwO" style="display: inline;"></div>
<div class="OwO" title="打卡" style="display: inline;" onclick="javascript:SIMPALED.Editor.daka();this.style.display='none'"><div class="OwO-logo"><i class="fontello-pencil"></i><span class="OwOlogotext">打卡</span></div></div>
<div class="OwO" title="赞" style="display: inline;" onclick="javascript:SIMPALED.Editor.zan();this.style.display='none'"><div class="OwO-logo"><i class="glyphicon glyphicon-thumbs-up"></i><span class="OwOlogotext"></span></div></div>
<div class="OwO" title="踩" style="display: inline;" onclick="javascript:SIMPALED.Editor.cai();this.style.display='none'"><div class="OwO-logo"><i class="glyphicon glyphicon-thumbs-down"></i><span class="OwOlogotext"></span></div></div>
<div class="secret_comment" id="secret_comment" data-toggle="tooltip"
data-original-title="<?php _me("开启该功能,您的评论仅作者和评论双方可见") ?>">
<label class="secret_comment_label control-label"><?php _me("私密评论") ?></label>
<div class="secret_comment_check">
<label class="i-switch i-switch-sm bg-dark m-b-ss m-r">
<input type="checkbox" id="secret_comment_checkbox">
<i></i>
</label>
</div>
</div>
</div>3.在后台-->设置外观-->开发者设置-->自定义CSS加入以下代码:
.secret_comment {
top: 5px;
}
.OwO.OwO-open .OwO-body {
display:table
}效果
见文章下方评论
添加表情包
1.复制
owo.json到/usr/themes/handsome/usr/2.上传并解压文件夹到
/usr/themes/handsome/assets/img/emotion/3.清除一下游览器缓存,然后刷新即可
<P></P>
博客介绍打字效果
首页左侧博主介绍
将以下代码添加至后台-外观-初级设置-博主的介绍。
<span class="text-muted text-xs block">
<div id="chakhsu"></div>
<script>
var chakhsu = function (r) {
function t() {
return b[Math.floor(Math.random() * b.length)]}
function e() {
return String.fromCharCode(94 * Math.random() + 33)}
function n(r) {
for (var n = document.createDocumentFragment(), i = 0; r > i; i++) {
var l = document.createElement("span"); l.textContent = e(), l.style.color = t(), n.appendChild(l) }
return n}
function i() {
var t = o[c.skillI];
c.step ? c.step-- : (c.step = g, c.prefixP < l.length ? (c.prefixP >= 0 && (c.text += l[c.prefixP]), c.prefixP++) : "forward" === c.direction ? c.skillP < t.length ? (c.text += t[c.skillP], c.skillP++) : c.delay ? c.delay-- : (c.direction = "backward", c.delay = a) : c.skillP > 0 ? (c.text = c.text.slice(0, -1), c.skillP--) : (c.skillI = (c.skillI + 1) % o.length, c.direction = "forward")), r.textContent = c.text, r.appendChild(n(c.prefixP < l.length ? Math.min(s, s + c.prefixP) : Math.min(s, t.length - c.skillP))), setTimeout(i, d) }
/*以下内容自定义修改*/ var l = "❤", o = ["我爱吃土豆" ].map(
function (r) {
return r + ""}), a = 2, g = 1, s = 5, d = 75, b = ["rgb(110,64,170)", "rgb(150,61,179)", "rgb(191,60,175)", "rgb(228,65,157)", "rgb(254,75,131)", "rgb(255,94,99)", "rgb(255,120,71)", "rgb(251,150,51)", "rgb(226,183,47)", "rgb(198,214,60)", "rgb(175,240,91)", "rgb(127,246,88)", "rgb(82,246,103)", "rgb(48,239,130)", "rgb(29,223,163)", "rgb(26,199,194)", "rgb(35,171,216)", "rgb(54,140,225)", "rgb(76,110,219)", "rgb(96,84,200)"], c = {text: "", prefixP: -s, skillI: 0, skillP: 0, direction: "forward", delay: a, step: g}; i()
};
chakhsu(document.getElementById('chakhsu'));
</script></span> </span>首页倒计时
将以下代码添加至后台-开发者设置-首页列表最前方广告位。
/*首页倒计时*/
<style>
.gn_box{ border: none; border-radius: 15px; }
.gn_box { padding: 10px 14px; margin: 10px; margin-bottom: 20px; text-align: center; background-color: #fff; }
#t_d{ color: #982585; font-size: 18px; }
#t_h{ color: #8f79c1; font-size: 18px; }
#t_m{ color: #65b4b5; font-size: 18px; }
#t_s{ color: #83caa3; font-size: 18px; }
</style>
<div class="gn_box">
<h1><font color=#E80017>2</font><font color=#D1002E>0</font><font color=#BA0045>2</font><font color=#A3005C>1</font><font color=#8C0073>年</font><font color=#75008A>-</font>
<font color=#5E00A1>新</font><font color=#4700B8>年</font><font color=#3000CF>倒</font><font color=#1900E6>计</font><font color=#0200FD>时</font></h1><center>
<div id="CountMsg" class="HotDate"><span id="t_d"> 天</span><span id="t_h"> 时</span><span id="t_m"> 分</span><span id="t_s"> 秒</span></div></center>
<script type="text/javascript">
function getRTime() {
var EndTime = new Date('2021/01/01 00:00:00');
var NowTime = new Date();
var t = EndTime.getTime() - NowTime.getTime();
var d = Math.floor(t / 1000 / 60 / 60 / 24);
var h = Math.floor(t / 1000 / 60 / 60 % 24);
var m = Math.floor(t / 1000 / 60 % 60);
var s = Math.floor(t / 1000 % 60);
var day = document.getElementById("t_d");
if (day != null) {
day.innerHTML = d + " 天";
}
var hour = document.getElementById("t_h");
if (hour != null) {
hour.innerHTML = h + " 时";
}
var min = document.getElementById("t_m");
if (min != null) {
min.innerHTML = m + " 分";
}
var sec = document.getElementById("t_s");
if (sec != null) {
sec.innerHTML = s + " 秒";
}
}
setInterval(getRTime, 1000);
</script> </div>404页面自动返回
打开
/usr/themes/handsome/404.php,在第130行左右,在 h1 class="text-shadow text-white">404 后面添加:
<br>
<small class="text-muted letterspacing">
<b id="sp">10</b>秒后自动返回···<br>
<a class="text-muted letterspacing" href="#" onclick="javascript:history.go(-1);">立刻返回</a>然后把下面这段放到最后的/body前
<script type="text/javascript">
onload = function(){setInterval(go, 1000);};var x=10;
function go() {x--;if(x>0) {document.getElementById("sp").innerHTML = x;}else{history.go(-1);}}
</script>给typecho加上心知天气
1.知心天气官网www.seniverse.com注册申请免费API 密钥
2.将以下代码放入
/usr/themes/handsome/component/headnav.php第55行!-- / search form --之后并更换你的公钥秘钥即可
<!-- 知心天气-->
<div id="tp-weather-widget" class="navbar-form navbar-form-sm navbar-left shift"></div>
<script>(function(T,h,i,n,k,P,a,g,e){g=function(){P=h.createElement(i);a=h.getElementsByTagName(i)[0];P.src=k;P.charset="utf-8";P.async=1;a.parentNode.insertBefore(P,a)};T["ThinkPageWeatherWidgetObject"]=n;T[n]||(T[n]=function(){(T[n].q=T[n].q||[]).push(arguments)});T[n].l=+new Date();if(T.attachEvent){T.attachEvent("onload",g)}else{T.addEventListener("load",g,false)}}(window,document,"script","tpwidget","//widget.seniverse.com/widget/chameleon.js"))</script>
<script>tpwidget("init", {
"flavor": "slim",
"location": "WX4FBXXFKE4F",
"geolocation": "enabled",
"language": "auto",
"unit": "c",
"theme": "chameleon",
"container": "tp-weather-widget",
"bubble": "enabled",
"alarmType": "badge",
"color": "#C6C6C6",
"uid": "公钥",
"hash": "密钥"
});
tpwidget("show");</script>
<!-- 知心结束-->时光机添加置顶视频
将以下代码分别添加至
/usr/themes/handsome/component/ssy.php的?php if ($comments->have()): ?> div class="streamline b-l m-l-lg m-b padder-v"之后
<!--梦想视频-->
<div id="comment-867" class="comment-body comment-parent comment-odd comment-by-author">
<div class="panel-heading pos-rlt b-b b-light">
<center>你的梦想是什么!</center>
</div>
<div class="panel-body">
<p><video src="视频地址" style="background-image:url(视频封面图);background-size: cover;" preload="preload"></video><div class="play-button"></div></p> </div>
</div>首页全站友链显示图片
在aside.php里面大约210行的地方修改代码,在a标签内加上:
<img style=\"width:18px;height:18px;border-radius:50%;margin-right:3px;\" src=或者复制下方全部代码替换
<!--使用links插件,输出全站友链-->
<?php $mypattern1 = "<li data-original-title=\"{title}\" data-toggle=\"tooltip\"
data-placement=\"top\"><a rel='noopener' href=\"{url}\" target=\"_blank\"><img style=\"width:18px;height:18px;border-radius:50%;margin-right:3px;\" src=\"{image}\" /><span>{name}</span></a></li>";
Handsome_Plugin::output($mypattern1, 0, "ten");?>
</ul>
</li>侧边栏添加二维码
打开/usr/themes/handsome/component文件夹下的sidebar.php在大概81行的section之后,也就是随机文章那一块之后,博客信息之前。当然具体位置可以按照自己的喜好来。
后面另起一行,填入以下的代码保存即可:
<section id="blog_qrurl" class="widget widget_categories wrapper-md clear">
<script type="text/javascript" src="//cdn.staticfile.org/jquery/2.1.1/jquery.min.js"></script>
<script type="text/javascript" src="//static.runoob.com/assets/qrcode/qrcode.min.js"></script>
<h5 class="widget-title m-t-none text-md"><?php _me("移动端阅读") ?></h5>
<style>
#qrcode img{
max-width: 100%;
}
@media (max-width: 767px){
#qrcode{
display: none;
}
}
</style>
<div id="qrcode"></div>
<script>
var elText = window.location.href;
new QRCode(document.getElementById("qrcode"), elText);
</script>
</section>版权美化教程
先把CSS代码复制到自定义CSS
/*底部页脚*/
.github-badge {
display: inline-block;
border-radius: 4px;
text-shadow: none;
font-size: 12px;
color: #fff;
line-height: 15px;
background-color: #abbac3;
margin-bottom: 5px
}
.github-badge .badge-subject {
display: inline-block;
background-color: #f6b044;
padding: 4px 4px 4px 6px;
border-top-left-radius: 4px;
border-bottom-left-radius: 4px
}
.github-badge .badge-value {
display: inline-block;
padding: 4px 6px 4px 4px;
border-top-right-radius: 4px;
border-bottom-right-radius: 4px
}
.github-badge .bg-blue {
background-image: -webkit-linear-gradient(0deg, #3ca5f6 0%, #a86af9 100%);
}
.github-badge .bg-orange {
background-color: #fadfa3
}
.github-badge .bg-red {
background-color: #f00
}
.github-badge .bg-green {
background: linear-gradient(to right , #7A88FF, #d27aff);
.github-badge .bg-purple {
background-color: #ab34e9
}左侧代码,复制到 博客底部左侧信息
<!-- 左侧底部 -->
<div class="github-badge">
<a href="./" title="©2020 MuYu">
<span class="badge-subject">Copyright</span><span class="badge-value bg-blue">©2020 MuYu</span>
</a>
</div>
|
<div class="github-badge">
<a href="https://beian.miit.gov.cn/" target="_blank" title="闽ICP备18027703号-2" style="pointer;">
<span class="badge-subject"><img src="/img/beian.png" style="height: 1em;"> 闽ICP备</span><span class="badge-value bg-green">18027703号-2</span>
</a>
</div><P>右侧代码,复制到 博客底部右侧信息
<!-- 右侧底部 -->
<span class="pull-right hidden-xs text-ellipsis">
<?php $this->options->BottomInfo(); ?>
<div class="github-badge">
<a href="http://www.typecho.org" target="_blank" title="由 Typecho 强力驱动" style="pointer;">
<span class="badge-subject">Theme</span><span class="badge-value bg-blue">Typecho</span>
</a>
</div>
|
<div class="github-badge">
<a href="https://www.ihewro.com/archives/489/" target="_blank" title="Theme by Handsome" style="pointer;">
<span class="badge-subject">Theme</span><span class="badge-value bg-orange">Handsome</span>
</a>
</div>
</span>文件修改法,上方方法可能需要自行更改代码。
可以按下方截图自行修改/usr/themes/handsome/component/footer.php代码
页脚美化
将以下代码,替换到下方/usr/themes/handsome/component/footer.php截图的位置。
原有代码忘记了,所以看着来啦
<div class="wrapper bg-light" style="background-color: #FFF;">还没结束哦,如果发现显示高度不对齐的话在后台自定义CSS上加入,下方代码。高度按自己来调整
/* 底部样式修复 */
.wrapper{
padding: 11px;
}滚动条显示位置百分比
好了,教程很简单,在网站添加html代码,然后在js添加监测代码,最后用css显示出来,以Typecho为例,修改前记得备份源文件。首先打开模板的header.php文件,复制以下代码,粘贴在网页之后,如图。
<div id="percentageCounter"></div>下面代码添加到后台自定义 JavaScript
//加载显示
$(window).scroll(function() {
var a = $(window).scrollTop(),
c = $(document).height(),
b = $(window).height();
scrollPercent = a / (c - b) * 100;
scrollPercent = scrollPercent.toFixed(1);
$("#percentageCounter").css({
width: scrollPercent + "%"
});
}).trigger("scroll");下面代码添加至后台自定义CSS
#percentageCounter {
position:fixed;
left:0;
top:0;
height:3px;
z-index:99999;
background-color:#448EF6;
}首页广告轮播图
添加至后台首页列表最前方广告位
<div id="index-carousel" class="box-shadow-wrap-normal border-radius-6 carousel slide m-b-md" data-ride="carousel"> <ol class="carousel-indicators"><li data-target="#index-carousel" data-slide-to="0" class=""></li><li data-target="#index-carousel" data-slide-to="1" class="active"></li></ol> <div class="carousel-inner border-radius-6" role="listbox"><div class="item border-radius-6"> <a href="https://muyu.love/" style="cursor: url("https://cos.muyu.love/usr/plugins/AliceStyle/static/mouse/fireworks/link.cur"), pointer;"> <img class="border-radius-6" src="https://cdn.muyu.love/2020/11/02/1604286012.png" data-holder-rendered="true"> <div class="carousel-caption"> <h3>愿你走出半生</h3> <p>归来仍是少年</p> </div> </a> </div><div class="item border-radius-6 active"> <a href="https://muyu.love/" style="cursor: url("https://cos.muyu.love/usr/plugins/AliceStyle/static/mouse/fireworks/link.cur"), pointer;"> <img class="border-radius-6" src="https://cdn.muyu.love/2020/11/02/1604286898.png" data-holder-rendered="true"> <div class="carousel-caption"> <h3> </h3> <p> </p> </div> </a> </div></div> <a class="left carousel-control" href="#index-carousel" role="button" data-slide="prev" style="cursor: url("https://cos.muyu.love/usr/plugins/AliceStyle/static/mouse/fireworks/link.cur"), pointer;"> <svg class="glyphicon-chevron-left" viewBox="0 0 24 24" width="24" height="24" stroke="currentColor" stroke-width="2" fill="none" stroke-linecap="round" stroke-linejoin="round"><polyline points="15 18 9 12 15 6"></polyline></svg> <span class="sr-only">Previous</span> </a> <a class="right carousel-control" href="#index-carousel" role="button" data-slide="next" style="cursor: url("https://cos.muyu.love/usr/plugins/AliceStyle/static/mouse/fireworks/link.cur"), pointer;"> <svg xmlns="http://www.w3.org/2000/svg" width="24px" height="24px" viewBox="0 0 24 24" fill="none" stroke="currentColor" stroke-width="2" stroke-linecap="round" stroke-linejoin="round" class="glyphicon-chevron-right" aria-hidden="true"><polyline points="9 18 15 12 9 6"></polyline></svg> <span class="sr-only">Next</span> </a></div>左侧栏自修改
请做好备份!
建议引入 Font Awesome 图标库,在 主题后台设置 -> 开发者设置 -> 自定义输出 head 头部的 HTML 代码 里面添加下面的代码即可
<link href="https://cdn.bootcss.com/font-awesome/4.7.0/css/font-awesome.min.css" rel="stylesheet">上面的 Font Awesome 的 css 文件来自 BootCDN 提供,你也可以替换成自己的文件。
首先,打开 libs/Content.php ,在蓝线所示的位置:
插入下面的代码:
/**
*
* @param $categories
* @return string
*/
public static function returnAsideCategories($categories){
$html = "";
$options = mget();
$icons = array(
'default' => 'glyphicon glyphicon-tasks',
'github' => 'fa fa-github'
/**
* 格式: '分类缩略名' => '图标名称',
*/
);
while($categories->next()) {
if ($categories->levels === 0) {
$children = $categories->getAllChildren($categories->mid);
if (!empty($children)) {
$html .= '<li><a class="auto"><span class="pull-right text-muted"><i class="fontello icon-fw fontello-angle-right text"></i><i class="fontello icon-fw fontello-angle-down text-active"></i></span><span class="nav-icon"><i class="' . $icons[$categories->slug] . '"></i></span><span>' . $categories->name . '</span></a>';
$childCategoryHtml = '<ul class="nav nav-sub dk"><li class="nav-sub-header"><a><span>' . $categories->name . '</span></a></li>';
foreach($children as $mid){
$child = $categories->getCategory($mid);
$childCategoryHtml .= '<li><a href="' . $child['permalink'] . '"><b class="badge pull-right">' . $child['count'] . '</b><i class="' . $icons[$child['slug']] . '"></i><span>' . $child['name'] . '</span></a></li>';
}
$childCategoryHtml .= '</ul>';
$html .= $childCategoryHtml;
$html .= "</li>";
} else {
$html .= '<li><a href="' . $categories->permalink . '" class="auto"><b class="badge pull-right">' . $categories->count . '</b><span class="nav-icon"><i class="'.$icons[$categories->slug].'"></i></span><span>' . $categories->name . '</span></a></li>';
}
}
}
return $html;
}在 component/aside.php 中找到以下代码(大约 131 ~ 160 行),删除。
<!--分类category-->
<?php
$class = "";
if (in_array("openCategory",$this->options->featuresetup)){
$class = "class=\\"active\\"";
}
?>
<li <?php echo $class; ?>>
<a class="auto">
<span class="pull-right text-muted">
<i class="fontello icon-fw fontello-angle-right text"></i>
<i class="fontello icon-fw fontello-angle-down text-active"></i>
</span>
<!-- <i class="glyphicon glyphicon-th"></i>-->
<span class="nav-icon"><i data-feather="grid"></i></span>
<span><?php _me("分类") ?></span>
</a>
<ul class="nav nav-sub dk">
<li class="nav-sub-header">
<a>
<span><?php _me("分类") ?></span>
</a>
</li>
<!--循环输出分类-->
<?php
$this->widget('Widget_Metas_Category_List')->to($categorys);
echo Content::returnCategories($categorys) ?>
</ul>
</li>然后在下图蓝线所示的位置( 127 行左右 )
插入以下代码:
<!--start-->
<li class="line dk"></li>
<!--Components-->
<li class="hidden-folded padder m-t m-b-sm text-muted text-xs">
<span><?php _me("分类") ?></span>
</li>
<!--分类category-->
<!--循环输出分类-->
<?php
$this->widget('Widget_Metas_Category_List')->to($categorys);
echo Content::returnAsideCategories($categorys) ?>
<!--end-->然后,刷新你的博客,是不是就有效果了呢?
设置图标
设置方法:在 $icons 的 array 数组中插入 '分类缩略名' => '图标' 即可。
有人可能不知道在哪里哈(其实是我不知道 [](https://blog.iucky.cn/usr/themes/handsome/assets/img/emotion/aru/shit.png) )
在/handsome/libs/content.php中,我们可以看到有这么一行$icons = array(,下面包含着像是'system' => 'fa fa-apple',这样的代码,那你就找对了,接下来看怎么设置吧~
请记住最后一句不能加逗号!!
'music' => 'fa fa-music',
'life' => 'fa fa-meetup' //这是最后一句,没有逗号!!如果你引入了 Font Awesome 的图标的话,可以到 https://fontawesome.dashgame.com/ 选择你喜欢的图标使用。
使用样例
使用 archive 图标时:
对应在 $icons 的 array 数组中插入的代码:
'archives' => 'fa fa-archive'Fontello
handsome 主题自带部分 fontello 图标,具体列表可在 handsome 主题文档 查看。
使用方法
在图标的名字前加入 fontello fontello- 即可。
****使用样例
与 Font Awesome 相似,在此不多赘述。
Feather
handsome 主题自带 feather 的所有图标,在此处使用需要一些变通措施。
使用方法
在 https://feathericons.com/ 选取好你需要的图标。
然后在名称前插入 " data-feather=" ,再输入名称即可。
****使用样例
以 airplay 为例:
输入 'airplay' => '" data-feather="airplay' 即可。
其他 SVG 格式的图标
使用方法
在 svg 的开头加入 "> ,在结尾加入 ` 即可。
使用样例
下载下来的 svg 文件内容:
将其复制,然后在 $icons 的 array 数组中插入的代码:
'airplay' => '"></i><svg xmlns="http://www.w3.org/2000/svg" width="16" height="16" viewBox="0 0 24 24" fill="none" st首页快捷搜索
下面代码添加至后台
首页列表最前方广告位
<div class="row visible-lg visible-md"><div class="col-lg-12"><div class="panel panel-default"><div class="panel-heading"><i class="fa fa-search" aria-hidden="true"></i> 快捷搜索 </div><div class="panel-body"><div class="nav-tabs-alt"><ul class="nav nav-tabs nav-justified"><li class="active"><a data-target="#tab-1" role="tab" data-toggle="tab" aria-expanded="true">百度</a></li><li class=""><a data-target="#tab-2" role="tab" data-toggle="tab" aria-expanded="false">搜狗</a></li><li class=""><a data-target="#tab-3" role="tab" data-toggle="tab" aria-expanded="false">360</a></li><li class=""><a data-target="#tab-4" role="tab" data-toggle="tab" aria-expanded="false">必应</a></li><li class=""><a data-target="#tab-5" role="tab" data-toggle="tab" aria-expanded="false">谷歌</a></li></ul></div><div class="row-row"><div class="cell scrollable hover"><div class="cell-inner"><div class="tab-content"><div class="tab-pane active" id="tab-1"><div class="wrapper-md"><div class="input-group m-b"><span class="input-group-addon">百度搜索</span><input type="text" id="baidu" class="form-control" placeholder="请输入搜索内容"></div><div class="text-center"><button class="btn m-b-xs w-xs btn-info" onclick="window.open('https://www.baidu.com/s?ie=UTF-8&wd='+$('#baidu').val())">搜索</button></div></div></div><div class="tab-pane" id="tab-2"><div class="wrapper-md"><div class="input-group m-b"><span class="input-group-addon">搜狗搜索</span><input type="text" id="sogou" class="form-control" placeholder="请输入搜索内容"></div><div class="text-center"><button class="btn m-b-xs w-xs btn-info" onclick="window.open('https://www.sogou.com/web?_asf=www.gqink.cn&query='+$('#sogou').val())">搜索</button></div></div></div><div class="tab-pane" id="tab-3"><div class="wrapper-md"><div class="input-group m-b"><span class="input-group-addon">360搜索</span><input type="text" id="so" class="form-control" placeholder="请输入搜索内容"></div><div class="text-center"><button class="btn m-b-xs w-xs btn-info" onclick="window.open('https://www.so.com/s?ie=utf-8&fr=www.gqink.cn&src=www.gqink.cn&q='+$('#so').val())">搜索</button></div></div></div><div class="tab-pane" id="tab-4"><div class="wrapper-md"><div class="input-group m-b"><span class="input-group-addon">必应搜索</span><input type="text" id="bing" class="form-control" placeholder="请输入搜索内容"></div><div class="text-center"><button class="btn m-b-xs w-xs btn-info" onclick="window.open('https://cn.bing.com/search?qs=n&form=www.gqink.cn&scope=web&sp=-1&q='+$('#bing').val())">搜索</button></div></div></div><div class="tab-pane" id="tab-5"><div class="wrapper-md"><div class="input-group m-b"><span class="input-group-addon">谷歌搜索</span><input type="text" id="Google" class="form-control" placeholder="请输入搜索内容"></div><div class="text-center"><button class="btn m-b-xs w-xs btn-info" onclick="window.open('https://www.google.com/search?q='+$('#Google').val())">搜索</button></div></div></div></div></div></div></div></div></div></div></div>为typecho站点设置多个域名
打开程序目录的这个文件 /var/Widget/Options.php
使用搜索找到这个位置
/** 初始化站点信息 */
if (defined('__TYPECHO_SITE_URL__')) {
$this->siteUrl = __TYPECHO_SITE_URL__;
}上面的代码最前面加入下面的代码(域名改成你自己的)
if($_SERVER['SERVER_NAME']=='www.muyu.com'){//chen added
$this->siteUrl = 'http://www.muyu.com';
}超链接特效
修改 /usr/themes/handsome/assets/css/handsome.min.css,删除这两节:
.comment-content-true a:hover,.wrapper-lg .entry-content a:hover{
color:#222;border-bottom-color:#222
}
.comment-content-true a,.wrapper-lg .entry-content a{
color:#58666e;border-bottom-color:#222;border-bottom:1px solid #999;word-wrap:break-word;word-break:break-all
}后台 自定义CSS:
/*超链接特效*/
.comment-content-true a:not(.light-link):not(.post_inser_a),.wrapper-lg .entry-content a:not(.light-link):not(.post_inser_a){position:relative;margin:auto 4px;color:#23b7e5;-webkit-transition:color .3s;transition:color .3s;-webkit-perspective:600px;perspective:600px;-webkit-perspective-origin:50% 100%;perspective-origin:50% 100%;word-wrap:break-word;word-break:break-all;white-space:nowrap;text-overflow:ellipsis;overflow:hidden;max-width:inherit;width:inherit}
.comment-content-true a:not(.light-link):not(.post_inser_a):focus,.comment-content-true a:not(.light-link):not(.post_inser_a):hover,.wrapper-lg .entry-content a:not(.light-link):not(.post_inser_a):focus,.wrapper-lg .entry-content a:not(.light-link):not(.post_inser_a):hover{color:#fff}
.comment-content-true a:not(.light-link):not(.post_inser_a)::after,.comment-content-true a:not(.light-link):not(.post_inser_a)::before,.wrapper-lg .entry-content a:not(.light-link):not(.post_inser_a)::after,.wrapper-lg .entry-content a:not(.light-link):not(.post_inser_a)::before{position:absolute;top:0;left:-4px;z-index:-1;box-sizing:content-box;padding:0 4px;width:100%;height:100%;content:''}
.comment-content-true a:not(.light-link):not(.post_inser_a)::before,.wrapper-lg .entry-content a:not(.light-link):not(.post_inser_a)::before{background-color:#23b7e5;-webkit-transition:-webkit-transform .2s;transition:transform .2s;-webkit-transition-timing-function:cubic-bezier(.7,0,.3,1);transition-timing-function:cubic-bezier(.7,0,.3,1);-webkit-transform:rotateX(90deg);transform:rotateX(90deg);-webkit-transform-origin:50% 100%;transform-origin:50% 100%}
.comment-content-true a:not(.light-link):not(.post_inser_a):focus::before,.comment-content-true a:not(.light-link):not(.post_inser_a):hover::before,.wrapper-lg .entry-content a:not(.light-link):not(.post_inser_a):focus::before,.wrapper-lg .entry-content a:not(.light-link):not(.post_inser_a):hover::before{-webkit-transform:rotateX(0);transform:rotateX(0)}
.comment-content-true a:not(.light-link):not(.post_inser_a)::after,.wrapper-lg .entry-content a:not(.light-link):not(.post_inser_a)::after{border-bottom:1px solid #23b7e5}如果使用版权提示插件,链接有可能会超出提示框,添加以下css解决:
.content-copyright {overflow: hidden}随机API头图
用法
- 首先把文章最后的代码存到一个php文件里,位置任意,我这里的位置为
/code/get_img.php - 打开
/usr/themes/handsome/libs/Content.php文件找到whenSwitchHeaderImgSrc函数附近 - 注释掉
$randomNum = unserialize(INDEX_IMAGE_ARRAY);和$random = THEME_URL . 'usr/img/sj/' . @$randomNum[$index] . '.jpg'; - 添加一行
$random = '/code/get_img.php?_='.rand(999, 3000);
修改完的 Content.php文件 whenSwitchHeaderImgSrc函数附近应该是长这样的。
配置文件
根据我代码里的样式添加图片的配置就可以了,最好找用id区分图片的网站,配置项会短小很多。
list里面是图片id
fun里面是当前数组的url生成函数,想通过参数修改图片大小在这里面修改就搞定了。
<?php
/*
直接请求将随机跳转到一个图片
*/
$imgArr = [];
//https://www.pexels.com/zh-cn/
$imgArr[0] = [
'list'=>[267371,230477,1115680,838413,235922,1560424,1056251,416160,96938,2194261,
666839,1133957,1269025,1089932,338711,573910,670061,3113124,247431,434090,
1209843,1684187,358312,1536619,96380,164821,373945,1547248,301920,256468,
1653823,59106,556665,461198,376464,321588,3193917,1040157,189349,396547,
3145552,220067,285173,409701,917076,255464,735911,2120016,1162540,],
//'fun'=> function($id){return "https://images.pexels.com/photos/{$id}/pexels-photo-{$id}.jpeg?auto=compress&cs=tinysrgb&dpr=1&w=500";}
'fun'=> function($id){return "https://api.btstu.cn/sjbz/api.php?lx=dongman&format=images";}
];
//https://i.keaitupian.net/
// $imgArr[1] = [
// 'list'=>[
// 'up/40/c0/7c/ec2caa4f7b67d2b44a95bece4e7cc040.jpg',
// 'up/38/05/17/57ae05cdfe607c1f877a7881ea170538.jpg'
// ],
// 'fun'=> function($id){return "https://i.keaitupian.net/".$id;}
// ];
function oneImg($id=false){
global $imgArr;
//求图片总数
// echo $count;
//随机选择一个
if($id == false){
$count = 0;
foreach($imgArr as $item){
$count += count($item['list']);
}
$id = rand(0, $count - 1);
}
//累积下标
$key = 0;
foreach($imgArr as $item){
if(isset($item['list'][$id - $key])){
return $item['fun']($item['list'][$id - $key]);
}else{
$key += count($item['list']);
continue;
}
}
}
header('Location: '.oneImg(isset($_GET['id'])?$_GET['id']:false));exit;博客元素抖动效果
效果展示
Wibus</a>
使用方法
- 首先给需要颤抖元素加上class属性:Pshake
<a class="Pshake">Wibus</a>
<img class="Pshake" src="https://blog.iucky.cn/xxxx.jpg">
等等- 给
Pshake一个display属性inline-block,使得元素可以超出父元素颤抖,否则只能原地颤抖。 - 加上
will-change属性,开启GPU渲染加速,防止在低性能设备中造成卡顿。will-change属性可能会造成元素层叠顺序混乱(z-index混乱)过度使用可能造成反向优化 ! transform-origin: center center;进行中心定位。这个属性需要在前面加上-webkit-和-ms-进行内核适配animation: name duration timing-function infinite;四个属性分别为:动画名称、动画多少时间内完成、如何进行动画周期、无限循环
.Pshake{
display: inline-block;
will-change: transform; /*可以删除*/
-webkit-transform-origin: center center;
-ms-transform-origin: center center;
transform-origin: center center;
-webkit-animation: Pshake_Crazy 1s ease-in-out infinite;
animation: Pshake_Crazy 1s ease-in-out infinite;
}现在元素的属性就全部设置好了。下面进行动画的帧的制作。动画帧可以按照自己想要的抖动方式进行 下面是 sample仅供参考。你可以在动画帧中添加更多。在 translate、rotate、opacity等等多种属性中进行组合。
关键帧越多抖动越疯狂!
@keyframes Pshake_Crazy{
10%{transform:translate(-0.5px,-0.5px) rotate(0.5deg);}
20%{transform:translate(-0.5px,1.5px) rotate(0.5deg);}
30%{transform:translate(1.5px,0.5px) rotate(0.5deg);}
40%{transform:translate(1.5px,-0.5px) rotate(-0.5deg);}
50%{transform:translate(2.5px,1.5px) rotate(1.5deg);}
60%{transform:translate(-0.5px,-0.5px) rotate(-0.5deg);}
70%{transform:translate(-0.5px,2.5px) rotate(1.5deg);}
80%{transform:translate(2.5px,-1.5px) rotate(-0.5deg);}
90%{transform:translate(1.5px,-0.5px) rotate(1.5deg);}
0%,100%{transform:translate(0,0) rotate(0);}
}高阶抖动~随机关键帧
如上所说【关键帧越多抖动越疯狂!】但是手动写好多好麻烦,不想写啊。而且上面那一串看的头都大。
那么 emmmm.....不写了。
用JS自动生成吧。嗯。下面不解释了,直接放上代码。
function random_keyframes(){
var a='@keyframes Pshake_Crazy{',b='%{transform:translate(',c='px,',d='px) rotate(',e='deg);}', f='0%,100%{transform:translate(0,0) rotate(0);}}',g='',i=1,
jitter=30 /*抖动幅度 >=10*/ , level=1 /*抖动程度 1~99*/;
function XYRrandom(){
let _xyr_num=((~(Math.random()*jitter))+(~~(Math.random()*jitter)) )/10;
return _xyr_num;}
for (i; i<100; i+=level) {
g=i+b+XYRrandom()+c+XYRrandom()+d+XYRrandom()+e;a=a+g;
}
return a+f;}打开网页调用上方的函数 random_keyframes()就会随机生成关键帧。这样每次刷新网页、打开网页抖动的频率都不一样了。
文章分页
转至银河小筑
修改文件 typecho/usr/themes/handsome/libs/Content.php
- 在文件最后一个}前添加如下两个私有函数
请注意:添加代码前删除掉如下代码中第4行splitword变量的值中page前后的两个间隔。
// 文章分页
private static function parse($text)
{
$pagebar = '';
$content = $text;
$splitword = '= page =';
if( strpos( $text , $splitword) !== false){
$contents = explode($splitword , $text );
$page = isset($_GET['page'])?intval($_GET['page']):1;
$content = $contents[$page-1];
$request = Typecho_Request::getInstance();
$_GET['page'] = '{page}';
$pagebar = self::setPageBar(count($contents),$page,$request->getPathinfo()."?". http_build_query($_GET));
}
$text = $content.$pagebar;
return $text;
}
private static function setPageBar($pageTotals,$page,$pageTemplate)
{
$isRewrite = Typecho_Widget::widget('Widget_Options')->rewrite;
$siteUrl = Typecho_Widget::widget('Widget_Options')->rootUrl;
$pageTemplate = ($isRewrite ? rtrim($siteUrl, '/') : $siteUrl."index.php") . $pageTemplate;
$splitPage = 3;
$pageHolder = array('{page}', '%7Bpage%7D');
if ($pageTotals < 1) { return; }
$pageBar .= '<nav class="text-center m-t-lg m-b-lg" role="navigation"><ol class="page-navigator">';
if ($page > 1) {
$pageBar .= '<li class="prev"><a href="' . str_replace($pageHolder, $page - 1, $pageTemplate) . '">' . '<i class="fontello fontello-chevron-left"></i></a></li>';
}
for ($i = 1; $i <= $pageTotals; $i ++) {
if($page==$i){
$pageBar .= '<li class="current"><a href="' . str_replace($pageHolder, $i, $pageTemplate) . '" ' . ($i != $page ? '' : '') . '>' . $i . '</a></li>';
}else
{if((($i==$page-3) and ($i!=1)) or (($i==$page+3) and ($i!=$pageTotals)))
{
$pageBar .= '<li><span>...</span></li>';
}else{
if((($i<$page-3) and ($i!=1)) or (($i>$page+3) and ($i!=$pageTotals)))
{}else{
$pageBar .= '<li><a href="' . str_replace($pageHolder, $i, $pageTemplate) . '" ' . ($i != $page ? '' : '') . '>' . $i . '</a></li>';
}
}
}
}
if ($page < $pageTotals) {
$pageBar .= '<li class="next"><a href="' . str_replace($pageHolder, $page + 1, $pageTemplate) . '">' . '<i class="fontello fontello-chevron-right"></i></a></li>';
}
$pageBar .='</ol></nav><style>.page-navigator>li>a, .page-navigator>li>span{ background: #EFEFEF; line-height: 1.42857143; padding: 6px 12px; border-bottom-style:none !important; }</style>';
return $pageBar;
}
- 修改parseContentPublic函数的定义,添加一个参数$need2pagination并提供替换值
在文件 Content.php的1987行前后。
默认值 False,因此至少情况下不会调用内容分页函数避免对handsome原来的处理逻辑造成的影响,某些评论者在评论内容中插入分页符就比较比较尴尬了
public static function parseContentPublic($content,$need2pagination=False)- 在parseContentPublic函数中调用分页函数
在文件 Content.php的2092行前后,语句 return $content;之前增加一行代码,代码片段:
//文章分页
if ($need2pagination==True) { $content=self::parse($content);}
return $content;
}- 对于需要分页的内容,修改调用parseContentPublic函数,添加need2pagination参数
例如需要提供post的分页功能,仅需要修改如下函数 public static function postContent($obj, $status, $way = "origin"),搜索文本 该部分仅登录用户可见,在文件 Content.php的2092行前后:
// $content = Content::parseContentPublic($content); //该行修改前语句,下一行为修改后语句
$content = Content::parseContentPublic($content,True);
}
return trim($content);
}目前只测过对帖子分页,页面等其他内容的分页没测试过。其他内容如果需要分页,同样可以用($content,True)参数试试,风险自担。
- 在文章中分页
文章需要分页处添加行 = page =(注意去掉页面前后的间隔)。当然也可以修改代码换成其他标识。
调用bilibili视频响应式代码
转至:隔壁老杜丶
效果
手机端:
![请输入图片描述]()
电脑端:传送门
食用方法
打开bilibili的某个视频,然后如上图找到嵌入代码
![请输入图片描述]()
<iframe src="//player.bilibili.com/player.html?aid=58238094&cid=101596459&page=1" scrolling="no" border="0" frameborder="no" framespacing="0" allowfullscreen="true"> </iframe>复制嵌入代码添加到文章。
然后在给iframe 这个标签添加 class="iframe_video" iframe_video这个类名
修改后的代码:
<iframe class="iframe_video" src="//player.bilibili.com/player.html?aid=58238094&cid=101596459&page=1" scrolling="no" border="0" frameborder="no" framespacing="0" allowfullscreen="true"> </iframe>之后就是添加样式css了,在模板后台-开发者设置-自定义CSS中添加以下代码:
/*视频挂载*/
.iframe_video {
position: relative;
width: 100%;
}
@media only screen and (max-width: 767px) {
.iframe_video {
height: 15em;
}
}
@media only screen and (min-width: 768px) and (max-width: 991px) {
.iframe_video {
height: 20em;
}
}
@media only screen and (min-width: 992px) and (max-width: 1199px) {
.iframe_video {
height: 30em;
}
}
@media only screen and (min-width: 1200px) {
.iframe_video {
height: 40em;
}
}
.iframe_cross {
position: relative;
width: 100%;
height: 0;
padding-bottom: 75%
}
.iframe_cross iframe {
position: absolute;
width: 100%;
height: 100%;
left: 0;
top: 0
}大功告成,直接在文章中插入修改后的Bilibili嵌入代码就可以显示了。
自定义后台路径
建议:
- 不要使用默认的 admin 后台地址,不仅仅是 Typecho,其他程序也是类似
- 不要使用默认的 admin 用户名
- 请使用强密码,即 字母、数字以及特殊字符的组合,且长度在 8 位以上
方法
修改后台登陆地址其实很简单,分成两步即可。
第一步
将Typecho程序根目录中的后台文件夹"admin"改名,名字即为你想自定义的地址名,例如:将"admin"改为"xxx"
第二步
修改根目录文件"config.inc.php",打开该文件后找到
/* 后台路径(相对路径) /
define('TYPECHO_ADMIN_DIR', '/admin/');
将代码中"admin"改为你自定义的地址,例如:xxx
然后
我们的Typecho程序网站的后台,就改成:xxx/xxx了
注意!
- 上面两次操作设置的名称应保持一致!
- 请不要在 robots.txt 文件中泄露你刚刚修改过后的文件地址。
写在最后
你甚至还可以调戏访问 admin 路径的访客:在网站目录下新建 admin 文件里,下面放一个
index.html ,这个 index.html 里你可以尽情的嘲讽或者调戏你的访客!
Typecho添加评论自动排第一功能栏目
1、将下面的代码复制粘贴到handsome主题的functions.php文件中。
function Autofirst(){
$db = Typecho_Db::get();
$query = $db->select()->from('table.comments')->where('authorId = ?','0')->order('coid',Typecho_Db::SORT_DESC)->limit(100);
$result = $db->fetchAll($query);
$arrUrl = array();
$arrAuthor = array();
foreach ($result as $value) {
if($value["url"]!==null){
array_push($arrUrl,$value["url"]);
array_push($arrAuthor,$value["author"]);
}
}
$su=array_filter(array_merge(array_unique($arrUrl)));
$sa=array_filter(array_merge(array_unique($arrAuthor)));
$num=0;
for($i=0;$i<count(array_unique($su));$i++){
if($su[$i]!=="" && $num<8){
$num+=1;
$db1 = Typecho_Db::get();
$query1 = $db1->select()->from('table.comments')->where('url = ?',$su[$i])->order('coid',Typecho_Db::SORT_DESC)->limit(100);
$result1 = $db1->fetchAll($query1);
$arrAuthor1 = array();
foreach ($result1 as $value) {
array_push($arrAuthor1,$value["author"]);
}
echo '<div class="col-lg-3 col-md-3 item"><a href="'.$su[$i].'" rel="external nofollow" class="btn btn-default btn-block overflow" target="_blank">'.$arrAuthor1[0].'</a></div>';
}
}
}其中,functions里的“num<8”的8就是用来定义显示数量,推荐为4的倍数。
2、将下面CSS代码复制粘贴到Typecho后台“控制台>外观>设置外观>开发者设置>自定义CSS”中。
.autofirst1 .item{
padding:5px 10px
}
.overflow{
overflow:hidden;
white-space: nowrap;
word-wrap: normal;
}
.autofirst1{
padding:10px 20px
}如果需要让按钮圆角显示,如果添加下面样式:
.item a{border-radius:10px}3、将下面HTML代码添加到handsome主题目录的index.php文件中。
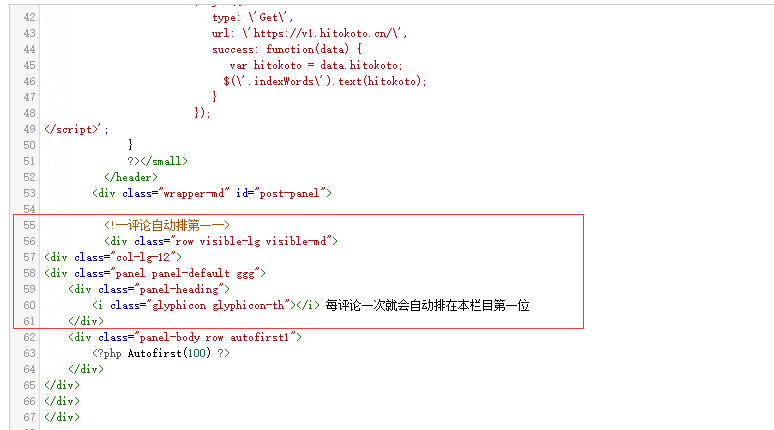
<div class="row visible-lg visible-md">
<div class="col-lg-12">
<div class="panel panel-default ggg">
<div class="panel-heading">
<i class="glyphicon glyphicon-th"></i> 每评论一次就会自动排在本栏目第一位
</div>
<div class="panel-body row autofirst1">
<?php Autofirst(100) ?>
</div>
</div>
</div>
</div>
人生倒计时美化教程
转载至:Bliss'Blog
第一步,先找到路径/usr/themes/handsome/component/aside.php,在217行左右添加如下代码
<!-- 时间倒计时代码 -->
<div class="sidebar-box classListBox">
<div class="aside aside-count">
<div class="p-3"><span style="font-size: 1.2em; color: orange;"><i class="fas fa-hourglass-half"></i></span> 人生倒计时</div>
<div class="content">
<div class="item" id="dayProgress">
<div class="title">今日已经过去<span></span>小时</div>
<div class="progress">
<div class="progress-bar">
<div class="progress-inner progress-inner-1"></div>
</div>
<div class="progress-percentage"></div>
</div>
</div>
<div class="item" id="weekProgress">
<div class="title">这周已经过去<span></span>天</div>
<div class="progress">
<div class="progress-bar">
<div class="progress-inner progress-inner-2"></div>
</div>
<div class="progress-percentage"></div>
</div>
</div>
<div class="item" id="monthProgress">
<div class="title">本月已经过去<span></span>天</div>
<div class="progress">
<div class="progress-bar">
<div class="progress-inner progress-inner-3"></div>
</div>
<div class="progress-percentage"></div>
</div>
</div>
<div class="item" id="yearProgress">
<div class="title">今年已经过去<span></span>个月</div>
<div class="progress">
<div class="progress-bar">
<div class="progress-inner progress-inner-4"></div>
</div>
<div class="progress-percentage"></div>
</div>
</div>
</div>
</div>
</div>
<!-- 时间倒计时代码 -->我修改过的代码
<!-- 人生倒计时代码 -->
<section id="blog_info" class="widget widget_categories wrapper-md clear">
<h5 class="widget-title m-t-none text-md">
<svg t="1619320804283" class="icon" viewBox="0 0 1024 1024" version="1.1" xmlns="http://www.w3.org/2000/svg" p-id="15797" data-spm-anchor-id="a313x.7781069.0.i8" width="30" height="30"><path d="M171.733333 141.866667m-18.133333 0a18.133333 18.133333 0 1 0 36.266667 0 18.133333 18.133333 0 1 0-36.266667 0Z" fill="#71BCFF" p-id="15798"></path><path d="M864 210.133333m-17.066667 0a17.066667 17.066667 0 1 0 34.133334 0 17.066667 17.066667 0 1 0-34.133334 0Z" fill="#71BCFF" p-id="15799"></path><path d="M865.066667 288m-11.733334 0a11.733333 11.733333 0 1 0 23.466667 0 11.733333 11.733333 0 1 0-23.466667 0Z" fill="#71BCFF" p-id="15800"></path><path d="M796.8 780.8m-9.6 0a9.6 9.6 0 1 0 19.2 0 9.6 9.6 0 1 0-19.2 0Z" fill="#71BCFF" p-id="15801"></path><path d="M840.533333 743.466667l-9.6-6.4 6.4-9.6c1.066667-1.066667 0-2.133333-1.066666-3.2-1.066667-1.066667-2.133333 0-3.2 1.066666l-6.4 9.6-9.6-6.4c-1.066667-1.066667-2.133333 0-3.2 1.066667-1.066667 1.066667 0 2.133333 1.066666 3.2l9.6 6.4-6.4 9.6c-1.066667 1.066667 0 2.133333 1.066667 3.2s2.133333 0 3.2-1.066667l6.4-9.6 9.6 6.4c1.066667 1.066667 2.133333 0 3.2-1.066666 0-1.066667 0-2.133333-1.066667-3.2zM894.933333 114.133333L874.666667 101.333333l12.8-20.266666c1.066667-2.133333 1.066667-5.333333-1.066667-6.4-2.133333-1.066667-5.333333-1.066667-6.4 1.066666L867.2 96l-19.2-12.8c-2.133333-1.066667-5.333333-1.066667-6.4 1.066667-1.066667 2.133333-1.066667 5.333333 1.066667 6.4l19.2 12.8-12.8 20.266666c-1.066667 2.133333-1.066667 5.333333 1.066666 6.4 2.133333 1.066667 5.333333 1.066667 6.4-1.066666l12.8-20.266667 19.2 12.8c2.133333 1.066667 5.333333 1.066667 6.4-1.066667s2.133333-5.333333 0-6.4zM275.2 81.066667l7.466667-11.733334c1.066667-1.066667 0-3.2-1.066667-3.2s-3.2 0-3.2 1.066667l-7.466667 11.733333-11.733333-7.466666c-1.066667-1.066667-3.2 0-3.2 1.066666s0 3.2 1.066667 3.2l11.733333 7.466667-7.466667 11.733333c-1.066667 1.066667 0 3.2 1.066667 3.2 1.066667 1.066667 3.2 0 3.2-1.066666l7.466667-11.733334 11.733333 7.466667c1.066667 1.066667 3.2 0 3.2-1.066667 1.066667-1.066667 0-3.2-1.066667-3.2l-11.733333-7.466666z" fill="#d81e06" p-id="15802" data-spm-anchor-id="a313x.7781069.0.i9" class="selected"></path><path d="M826.666667 419.2c0-160-130.133333-290.133333-290.133334-290.133333S246.4 259.2 246.4 419.2c0 138.666667 97.066667 253.866667 227.2 282.666667h-72.533333c-8.533333 0-16 7.466667-16 16v2.133333c0 8.533333 7.466667 16 16 16H672c8.533333 0 16-7.466667 16-16v-2.133333c0-8.533333-7.466667-16-16-16h-72.533333c130.133333-28.8 227.2-144 227.2-282.666667zM628.266667 789.333333H443.733333c-8.533333 0-16 7.466667-16 16v2.133334c0 8.533333 7.466667 16 16 16h184.533334c8.533333 0 16-7.466667 16-16v-2.133334c0-9.6-6.4-16-16-16zM586.666667 878.933333h-100.266667c-8.533333 0-16 7.466667-16 16v2.133334c0 8.533333 7.466667 16 16 16H586.666667c8.533333 0 16-7.466667 16-16v-2.133334c0-8.533333-7.466667-16-16-16z" fill="#F8E9EC" p-id="15803" data-spm-anchor-id="a313x.7781069.0.i7" class=""></path><path d="M704 402.133333c-8.533333 0-14.933333-6.4-16-14.933333-3.2-41.6-20.266667-80-46.933333-110.933333-5.333333-6.4-5.333333-17.066667 2.133333-22.4 6.4-5.333333 17.066667-5.333333 22.4 2.133333 30.933333 36.266667 49.066667 81.066667 54.4 129.066667 1.066667 8.533333-5.333333 17.066667-14.933333 17.066666H704z" fill="#FFFFFF" p-id="15804"></path><path d="M793.6 406.4c0-168.533333-137.6-306.133333-306.133333-306.133333S181.333333 237.866667 181.333333 406.4c0 128 78.933333 236.8 189.866667 282.666667H352c-8.533333 0-16 7.466667-16 16v2.133333c0 8.533333 7.466667 16 16 16h272c8.533333 0 16-7.466667 16-16v-2.133333c0-8.533333-7.466667-16-16-16h-19.2C714.666667 643.2 793.6 533.333333 793.6 406.4zM487.466667 680.533333C337.066667 680.533333 213.333333 556.8 213.333333 406.4s122.666667-274.133333 274.133334-274.133333 274.133333 122.666667 274.133333 274.133333-122.666667 274.133333-274.133333 274.133333zM580.266667 776.533333H395.733333c-8.533333 0-16 7.466667-16 16v2.133334c0 8.533333 7.466667 16 16 16h184.533334c8.533333 0 16-7.466667 16-16v-2.133334c0-9.6-7.466667-16-16-16zM537.6 866.133333H437.333333c-8.533333 0-16 7.466667-16 16v2.133334c0 8.533333 7.466667 16 16 16h100.266667c8.533333 0 16-7.466667 16-16v-2.133334c0-8.533333-7.466667-16-16-16z" fill="#3A3A3A" p-id="15805"></path></svg></span>
<?php _me("人生倒计时") ?></h5>
<div class="aside aside-count">
<div class="content">
<div class="item" id="dayProgress">
<div class="title">今日已经过去<span></span>小时</div>
<div class="progress">
<div class="progress-bar">
<div class="progress-inner progress-inner-1"></div>
</div>
<div class="progress-percentage"></div>
</div>
</div>
<div class="item" id="weekProgress">
<div class="title">这周已经过去<span></span>天</div>
<div class="progress">
<div class="progress-bar">
<div class="progress-inner progress-inner-2"></div>
</div>
<div class="progress-percentage"></div>
</div>
</div>
<div class="item" id="monthProgress">
<div class="title">本月已经过去<span></span>天</div>
<div class="progress">
<div class="progress-bar">
<div class="progress-inner progress-inner-3"></div>
</div>
<div class="progress-percentage"></div>
</div>
</div>
<div class="item" id="yearProgress">
<div class="title">今年已经过去<span></span>个月</div>
<div class="progress">
<div class="progress-bar">
<div class="progress-inner progress-inner-4"></div>
</div>
<div class="progress-percentage"></div>
</div>
</div>
</div>
</div>
</section>第二步-添加完成后,在主题后台自定义css里添加如下代码,一般都是在主题设置-开发者设置-自定义CSS样式丢进去就行了
/* 时间表 */
.aside-count .content {
padding: 15px
}
.aside-count .content .item {
margin-bottom: 15px
}
.aside-count .content .item:last-child {
margin-bottom: 0
}
.aside-count .content .item .title {
font-size: 12px;
color: var(--minor);
margin-bottom: 5px;
display: flex;
align-items: center
}
.aside-count .content .item .title span {
color: var(--theme);
font-weight: 500;
font-size: 14px;
margin: 0 5px
}
.aside-count .content .item .progress {
display: flex;
align-items: center
}
.aside-count .content .item .progress .progress-bar {
height: 10px;
border-radius: 5px;
overflow: hidden;
background: var(--classC);
width: 0;
min-width: 0;
flex: 1;
margin-right: 5px
}
@keyframes progress {
0% {
background-position: 0 0
}
100% {
background-position: 30px 0
}
}
.aside-count .content .item .progress .progress-bar .progress-inner {
width: 0;
height: 100%;
border-radius: 5px;
transition: width 0.35s;
-webkit-animation: progress 750ms linear infinite;
animation: progress 750ms linear infinite
}
.aside-count .content .item .progress .progress-bar .progress-inner-1 {
background: #bde6ff;
background-image: linear-gradient(135deg, #50bfff 25%, transparent 25%, transparent 50%, #50bfff 50%, #50bfff 75%, transparent 75%, transparent 100%);
background-size: 30px 30px
}
.aside-count .content .item .progress .progress-bar .progress-inner-2 {
background: #ffd980;
background-image: linear-gradient(135deg, #f7ba2a 25%, transparent 25%, transparent 50%, #f7ba2a 50%, #f7ba2a 75%, transparent 75%, transparent 100%);
background-size: 30px 30px
}
.aside-count .content .item .progress .progress-bar .progress-inner-3 {
background: #ffa9a9;
background-image: linear-gradient(135deg, #ff4949 25%, transparent 25%, transparent 50%, #ff4949 50%, #ff4949 75%, transparent 75%, transparent 100%);
background-size: 30px 30px
}
.aside-count .content .item .progress .progress-bar .progress-inner-4 {
background: #67c23a;
background-image: linear-gradient(135deg, #4f9e28 25%, transparent 25%, transparent 50%, #4f9e28 50%, #4f9e28 75%, transparent 75%, transparent 100%);
background-size: 30px 30px
}
.aside-count .content .item .progress .progress-percentage {
color: var(--info)
}第三步-添加完成后,在到/usr/themes/handsome/assets/js里面创建名为timeinfo.js后把下面代码复制进去保存.
function init_life_time() {
function getAsideLifeTime() {
/* 当前时间戳 */
let nowDate = +new Date();
/* 今天开始时间戳 */
let todayStartDate = new Date(new Date().toLocaleDateString()).getTime();
/* 今天已经过去的时间 */
let todayPassHours = (nowDate - todayStartDate) / 1000 / 60 / 60;
/* 今天已经过去的时间比 */
let todayPassHoursPercent = (todayPassHours / 24) * 100;
$('#dayProgress .title span').html(parseInt(todayPassHours));
$('#dayProgress .progress .progress-inner').css('width', parseInt(todayPassHoursPercent) + '%');
$('#dayProgress .progress .progress-percentage').html(parseInt(todayPassHoursPercent) + '%');
/* 当前周几 */
let weeks = {
0: 7,
1: 1,
2: 2,
3: 3,
4: 4,
5: 5,
6: 6
};
let weekDay = weeks[new Date().getDay()];
let weekDayPassPercent = (weekDay / 7) * 100;
$('#weekProgress .title span').html(weekDay);
$('#weekProgress .progress .progress-inner').css('width', parseInt(weekDayPassPercent) + '%');
$('#weekProgress .progress .progress-percentage').html(parseInt(weekDayPassPercent) + '%');
let year = new Date().getFullYear();
let date = new Date().getDate();
let month = new Date().getMonth() + 1;
let monthAll = new Date(year, month, 0).getDate();
let monthPassPercent = (date / monthAll) * 100;
$('#monthProgress .title span').html(date);
$('#monthProgress .progress .progress-inner').css('width', parseInt(monthPassPercent) + '%');
$('#monthProgress .progress .progress-percentage').html(parseInt(monthPassPercent) + '%');
let yearPass = (month / 12) * 100;
$('#yearProgress .title span').html(month);
$('#yearProgress .progress .progress-inner').css('width', parseInt(yearPass) + '%');
$('#yearProgress .progress .progress-percentage').html(parseInt(yearPass) + '%');
}
getAsideLifeTime();
setInterval(() => {
getAsideLifeTime();
}, 1000);
}
init_life_time()第四步-最后到开发者设置-自定义输出body尾部的HTML代码里面引入此js
<!-- 倒计时引用的JS -->
<script src="https://blog.kk03.cn/usr/themes/handsome/assets/js/timeinfo.js"></script>
<!-- 倒计时引用的JS --> 增加标签云独立页面
转载至:丛林小二
感觉在每个页面都把标签云显示出来会有点乱,但标签云的存在又有它自己的作用,于是想着将标签云单独在一个页面中罗列出来。
新建一个名为:tags.php文件,填入以下代码后存放在模板目录下:
<?php
/**
* 标签云
*
* @package custom
*/
?>
<?php if (!defined('__TYPECHO_ROOT_DIR__')) exit; ?>
<?php $this->need('component/header.php'); ?>
<!-- aside -->
<?php $this->need('component/aside.php'); ?>
<!-- / aside -->
<!-- <div id="content" class="app-content"> -->
<a class="off-screen-toggle hide"></a>
<main class="app-content-body <?php echo Content::returnPageAnimateClass($this); ?>">
<div class="hbox hbox-auto-xs hbox-auto-sm">
<!--文章-->
<div class="col center-part">
<!--标题下的一排功能信息图标:作者/时间/浏览次数/评论数/分类-->
<?php echo Content::exportPostPageHeader($this,$this->user->hasLogin(),true); ?>
<div class="wrapper-md" id="post-panel">
<?php Content::BreadcrumbNavigation($this, $this->options->rootUrl); ?>
<!--博客文章样式 begin with .blog-post-->
<div id="postpage" class="blog-post">
<article class="single-post panel">
<!--文章页面的头图-->
<?php echo Content::exportHeaderImg($this); ?>
<div class="wrapper-lg" id="post-content">
<!--标签云 调用代码-->
<div class="tt-tags">
<?php Typecho_Widget::widget('Widget_Metas_Tag_Cloud','ignoreZeroCount=1&limit=280')->to($tags); ?><!--limit:输出标签数目,若设置为0代表输出全部-->
<?php if($tags->have()): ?>
<?php while ($tags->next()): ?>
<span class="tt-badge" style="background-color:rgb(<?php echo(rand(0,255)); ?>,<?php echo(rand(0,255)); ?>,<?php echo(rand(0,255)); ?>)"><a href="<?php $tags->permalink();?>" target="_blank"><?php $tags->name(); ?></a></span>
<?php endwhile; ?>
<?php endif; ?>
</div>
<!--文章页脚广告位-->
<?php Content::pageFooter($this->options) ?>
</div>
</article>
</div>
</div>
</div>
<!--文章右侧边栏开始-->
<?php $this->need('component/sidebar.php'); ?>
<!--文章右侧边栏结束-->
</div>
</main>
<!--标签云的样式-->
<style>
.tt-tags{line-height: 2.3em;}
.tt-badge{padding: 5px 10px;margin-right: 5px;display: inline-block;font-size: 13px;font-weight: 700;line-height: 1;color: #fff;text-align: center;white-space: nowrap;vertical-align: middle;border-radius: 10px;}
.tt-badge:hover {background-color: #666!important;}
</style>
<!-- footer -->
<?php $this->need('component/footer.php'); ?>
<!-- / footer -->
完成后,在后台创建独立页面,自定义模板选择刚刚新建的“标签云”模板,可以不用填入任何内容,直接发布便完成。
相关文章、随机文章的样式美化
转载至:丛林小二
修改代码:post.php 与 functions_mine.php:
post.php,看需求调用
<!--随机及相关文章-->
<div class="row">
<?php $this->related(3)->to($relatedPosts); ?>
<?php if ($relatedPosts->have()): ?>
<!-- 相关文章 -->
<div class="list-group col-lg-6">
<span class="list-group-item tt-suiji-title">
猜你想看
</span>
<?php while ($relatedPosts->next()): ?>
<a class="list-group-item text-ellipsis" href="<?php $relatedPosts->permalink(); ?>" title="<?php $relatedPosts->title(); ?>"><?php $relatedPosts->title(); ?></a>
<?php endwhile; ?>
</div>
<!--随机文章-->
<div class="list-group col-lg-6">
<span class="list-group-item tt-suiji-title">
随机文章
</span>
<?php getRandomPosts(3);?>
</div>
<?php else: ?>
<!--随机文章-->
<div class="list-group">
<span class="list-group-item tt-suiji-title">
随机文章
</span>
<?php getRandomPosts(3);?>
</div>
<?php endif; ?>
<!--随机及相关文章 End-->functions_mine.php:文件末尾处
/**
* 随机文章,在需要添加随机文章的地方加上代码:<?php getRandomPosts(10);?>
* 数字10为要调用的文章数量。
*/
function getRandomPosts($random)
{
$modified = $random->modified;
$db = Typecho_Db::get();
$adapterName = $db->getAdapterName();//兼容非MySQL数据库
if ($adapterName == 'pgsql' || $adapterName == 'Pdo_Pgsql' || $adapterName == 'Pdo_SQLite' || $adapterName == 'SQLite') {
$order_by = 'RANDOM()';
} else {
$order_by = 'RAND()';
}
$sql = $db->select()->from('table.contents')
->where('status = ?', 'publish')
->where('table.contents.created <= ?', time())
->where('type = ?', 'post')
->limit($random)
->order($order_by);
$result = $db->fetchAll($sql);
foreach ($result as $val) {
$val = Typecho_Widget::widget('Widget_Abstract_Contents')->push($val);
echo '<a class="list-group-item text-ellipsis" href="' . $val['permalink'] . '" title="' . $val['title'] . '"> ' . $val['title'] . ' </a>';
}
}相关文章及随机文章列表的标题增加了自定义样式:tt-suiji-title 添加至后台自定义CSS
.tt-suiji-title{color: #777;background-color: #eee;}
栏目列表美化
转载至:丛林小二
文件:Content.php文件,位于:主题 / handsome / libs /,~将第1156行开始的下述代码(V7.3.1),~ 将第1164行开始的下述代码(V8.1.0):
<div class="panel-small single-post box-shadow-wrap-normal">
<div class="index-post-img-small post-feature index-img-small">
<a href="{$parameterArray['linkUrl']}">
<div class="item-thumb-small lazy" {$backgroundImageHtml}></div>
</a>
</div>替换为:
<div class="panel-small single-post box-shadow-wrap-normal tt-small-blur">
<div class="index-post-img-small post-feature index-img-small tt-left-box">
<a href="{$parameterArray['linkUrl']}">
<div class="item-thumb-small lazy tt-left-img" {$backgroundImageHtml}></div>
</a>
</div>
<div class="tt-blur-img" {$backgroundImageHtml}></div>设置外观→开发者设置→自定义CSS,填入以下css样式:
.tt-small-blur{position:relative;z-index:1;display:flex;overflow:hidden;background-color:#333;color:#fff;}
.tt-small-blur .tt-left-box{z-index:1;-webkit-clip-path:polygon(0 0,94% 0,100% 100%,0 100%);clip-path:polygon(0 0,94% 0,100% 100%,0 100%);}
.tt-small-blur .tt-left-img{width:100%;height:100%;-o-object-fit:cover;object-fit:cover;}
.tt-small-blur .tt-blur-img{position:absolute;top:0;right:0;bottom:0;left:0;z-index:0;width:100%;height:100%;background-position:center;background-size:cover;transform:scale(1.4);-o-object-fit:cover;object-fit:cover;-webkit-filter:blur(1.275rem) brightness(.83);filter:blur(1.275rem) brightness(.83);}
.tt-small-blur .post-meta{z-index:1;display:flex;color:inherit;flex-direction:column;justify-content:space-between;}
.tt-small-blur .text-title{color:inherit;}
.tt-small-blur .post-meta h2,.tt-small-blur .post-meta p{text-shadow:.1875rem .1875rem .3125rem #333;letter-spacing:.09rem;}
.tt-small-blur .text-muted{color:inherit;}
.tt-small-blur .post-meta {padding: 30px 30px 15px 30px;}
@media (max-width:500px){.tt-small-blur .index-post-title{display:-webkit-box;display:-moz-box;overflow:hidden;margin-bottom:2px;height:48px;text-overflow:ellipsis;white-space:normal;word-wrap:break-word;line-height:1.4;-webkit-line-clamp:2;-webkit-box-orient:vertical;-moz-line-clamp:2;-moz-box-orient:vertical;word-break:break-all;}}
@media (max-width:500px){.tt-small-blur .summary{display:none;}}
@media (max-width:380px){.tt-small-blur .post-meta{padding:10px 15px;}}
@media (min-width:768px) and (max-width: 1199px){.tt-small-blur .summary {height: 55px;}.tt-small-blur .line-lg {margin-top: 1px;margin-bottom: 1px;}}全站字数-在线人数-访客总数-网站加载耗时
声明:本教程转载至云时代之烙印
以下代码添加至/usr/themes/handsome/functions.php内第一行php后
/**自定义
* 访问总量
*/
function theAllViews(){
$db = Typecho_Db::get();
$row = $db->fetchAll('SELECT SUM(VIEWS) FROM `typecho_contents`');
echo number_format($row[0]['SUM(VIEWS)']);
}
/**
* 响应时间
*/
function timer_start() {
global $timestart;
$mtime = explode( ' ', microtime() );
$timestart = $mtime[1] + $mtime[0];
return true;
}
timer_start();
function timer_stop( $display = 0, $precision = 3 ) {
global $timestart, $timeend;
$mtime = explode( ' ', microtime() );
$timeend = $mtime[1] + $mtime[0];
$timetotal = number_format( $timeend - $timestart, $precision );
$r = $timetotal < 1 ? $timetotal * 1000 . " ms" : $timetotal . " s";
if ( $display ) {
echo $r;
}
return $r;
}
/**
* 获取访客IP并保存
*/
$ip = $_SERVER['REMOTE_ADDR'];
$time = gmdate("H:i:s",time()+8*3600);
$file = "ip.txt" ;
$fp=fopen ("ip.txt","a") ;
$txt= "$ip"."----"."$time"."\n";
fputs($fp,$txt);
/**
* 在线人数
*/
function online_users() {
$filename='online.txt'; //数据文件
$cookiename='Nanlon_OnLineCount'; //Cookie名称
$onlinetime=30; //在线有效时间
$online=file($filename);
$nowtime=$_SERVER['REQUEST_TIME'];
$nowonline=array();
foreach($online as $line){
$row=explode('|',$line);
$sesstime=trim($row[1]);
if(($nowtime - $sesstime)<=$onlinetime){
$nowonline[$row[0]]=$sesstime;
}
}
if(isset($_COOKIE[$cookiename])){
$uid=$_COOKIE[$cookiename];
}else{
$vid=0;
do{
$vid++;
$uid='U'.$vid;
}while(array_key_exists($uid,$nowonline));
setcookie($cookiename,$uid);
}
$nowonline[$uid]=$nowtime;
$total_online=count($nowonline);
if($fp=@fopen($filename,'w')){
if(flock($fp,LOCK_EX)){
rewind($fp);
foreach($nowonline as $fuid=>$ftime){
$fline=$fuid.'|'.$ftime."\n";
@fputs($fp,$fline);
}
flock($fp,LOCK_UN);
fclose($fp);
}
}
echo "$total_online";
}
// 自定义END以下代码添加至/usr/themes/handsome/component/sidebar.php内
<li class="list-group-item text-second"><span class="blog-info-icons"><i data-feather="edit-3"></i></span><span class="badge pull-right"><?php echo allOfCharacters(); ?></span><?php _me("全站字数") ?></li>
<li class="list-group-item"> <i class="glyphicon glyphicon-user text-muted text-muted"></i> <span class="badge pull-right"><?php echo online_users() ?></span><?php _me("在线人数") ?></li>
<li class="list-group-item text-second"><span class="blog-info-icons"> <i data-feather="user"></i></span><span class="badge pull-right"><?php echo theAllViews();?></span><?php _me("访客总数") ?></li>
<li class="list-group-item text-second"><span class="blog-info-icons"> <i data-feather="clock"></i></span> <span class="badge pull-right"><?php echo timer_stop();?></span><?php _me("加载耗时") ?></li>
加载动画
声明:本段教程来至故梦源码!
以下代码添加至/usr/themes/handsome/header.php内 最后
<!--加载动画-->
<style>
#PageLoading{background-color:#fff;height:100%;width:100%;position:fixed;z-index:1;margin-top:0px;top:0px;}
#PageLoading-center{width:100%;height:100%;position:relative;}
#PageLoading-center-absolute{
position:absolute;left:50%;top:50%;
height:200px;width:200px;
margin-top:-100px;
margin-left:-100px;
}
.object2{
-moz-border-radius:50% 50% 50% 50%;
-webkit-border-radius:50% 50% 50% 50%;
border-radius:50% 50% 50% 50%;
position:absolute;
border-left:5px solid #FFB6C1;
border-right:5px solid #b6def7;
border-top:5px solid transparent;
border-bottom:5px solid transparent;
-webkit-animation:animate 2s infinite;
animation:animate 2s infinite;
}
#object_one{left:75px;top:75px;width:50px;height:50px;}
#object_two{left:65px;top:65px;width:70px;height:70px;-webkit-animation-delay:0.1s;animation-delay:0.1s;}
#object_three{left:55px;top:55px;width:90px;height:90px;-webkit-animation-delay:0.2s;animation-delay:0.2s;}
#object_four{left:45px;top:45px;width:110px;height:110px;-webkit-animation-delay:0.3s;animation-delay:0.3s;}
@-webkit-keyframes animate{50%{-ms-transform:rotate(180deg);-webkit-transform:rotate(180deg);transform:rotate(180deg);}
100%{-ms-transform:rotate(0deg);-webkit-transform:rotate(0deg);transform:rotate(0deg);}}
@keyframes animate{50%{-ms-transform:rotate(180deg);-webkit-transform:rotate(180deg);transform:rotate(180deg);}
100%{-ms-transform:rotate(0deg);-webkit-transform:rotate(0deg);transform:rotate(0deg);}}
</style>
<!--加载动画-->
<body id="body" class="fix-padding skt-loading">
<body id="body" class="fix-padding" style="overflow:hidden">
<div id="PageLoading" style="z-index:99999999;">
<div id="PageLoading-center">
<div id="PageLoading-center-absolute">
<div class="object2" id="object_four"></div>
<div class="object2" id="object_three"></div>
<div class="object2" id="object_two"></div>
<div class="object2" id="object_one"></div>
</div>
</div>
</div>
</body>
</body>主题设置,自定义 JavaScript,添加以下代码
$(function(){
$("#PageLoading").fadeOut(400);
$("#body").css('overflow','');
});


104 条评论
麻烦问一下,左侧的天气是怎么弄得呀
兔子插件,友情链接第四个!
大佬我想问一下双击文章点赞是哪个插件呀qwq
故梦的点赞源码哦,有需要找他,友情链接第一个!~
Muyu,留言为什么是几条评论在下面啊,我的是在上面,能发个教程吗。
主题后台设置有设置评论的位置的!~
博主 第三页的版权声明教程少了个哦哈哈哈哈
然后点击特效的花花能不能给个代码 好好看!
麻烦问一下怎么把人生倒计时调到右侧呢?
代码添加位置改为sidebar.php(右侧边栏)文件内即可!~
心知天气好像失效了欸
是的,直接兔子插件更美观
大佬兔子插件在哪下载,还有左上角的FPS显示是怎么弄的
FPS是故梦那的源码,不过最近他博客好像关了,兔子插件在 友情链接萌卜兔博客内有~
好的,谢谢庄主
请问一下嘉然模型是怎么导入的
请问一下嘉然的模型是怎么导入的
请看文章《Live2D 看板娘 非常卡哇伊哦!》哦~
你好,这个背景飘花瓣这个是怎么实现的,是插件还是代码
兔子插件有哦